2018’in Dönüşüm Arttırıcı Web Tasarım Trendleri

İnternet sitenizin tasarımı sizi batırabilir de satışlarınızı patlatabilir de. Araştırmalar, ziyaretçilerinizin siteniz hakkındaki (dolayısı ile yaptığınız işle ilgili) hissettiklerinin ilk etkileşim saniyesi içerisinde oluştuğunu gösteriyor. Ayrıca iç sayfaların (yani ödeme sayfası, sepet sayfası, ürün ücretlendirme sayfası vs.) tasarımının, dönüşümlerde dramatik bir etkisi olduğu da artık karşı çıkılamaz bir gerçek.
Bu yazıda, dönüşüm oranlarınızı artırmak için, internet sitenizi tasarlarken uygulamanız gereken trendlerden bazılarını listeleyeceğim.
Yazı İçeriği
1. Canlı Renk Şemaları ve Tam Ekran Görseller
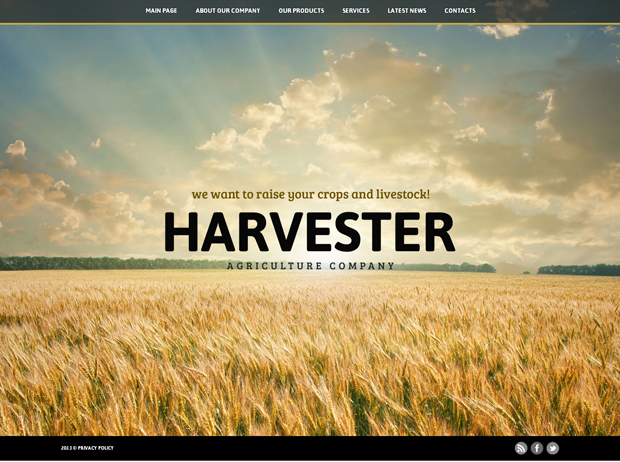
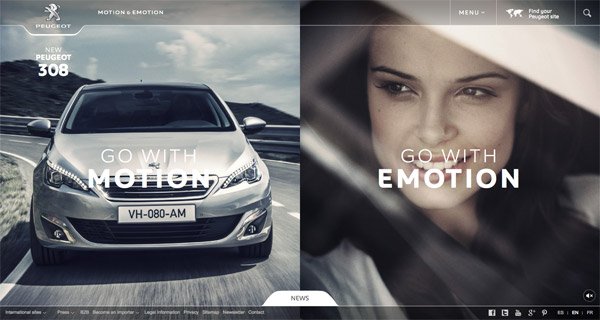
Araştırmalar, tam ekran görsellerin ziyaretçileri duraksatıp bir bakış atmasını ve üzerinden düşünmesini sağladığını gösteriyor. Bu kesinlikle olumsuz anlamda bir duraksama olmayıp, dönüşüm oranlarını doğrudan artıran bir duraksama anı oluyor. Tam ekran görsellerin yanı sıra, mutlu ve gülen insanların olduğu görseller, tam ekran ambiyans videoları ve sinemagraflar da bu etkiyi sağlıyor.
Canlı şemalar kullanmak da kullanıcıların çok fazla dikkatini çekecek bir unsur olarak 2018 trendleri arasında yerini alıyor.

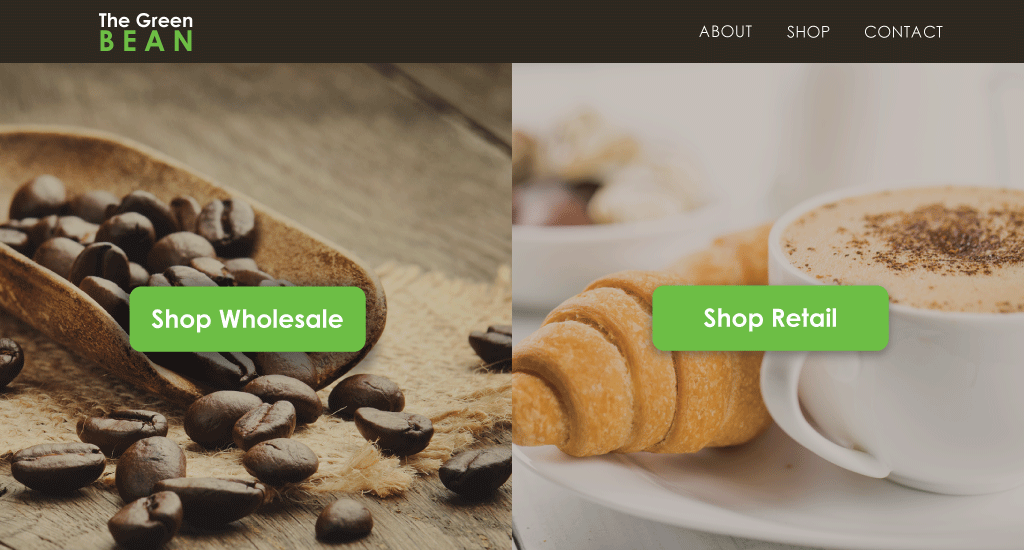
2. Bölünmüş-Karşılaştırmalı Tasarımlar
Dönüşüm artırmanın temelinde, aslında ziyaretçiyi bir an önce sonuca yönlendirip, satış işlemini gerçekleştirmek yatıyor. Eğer birden fazla türde ürün, hizmet yada kategori sunuyorsanız (ki sunuyor olmanız gerekli de), ziyaretçilerinizi segmentleyerek farklı giriş sayfalara yönlendirmeniz çok mantıklı. Bu hem onlara kendilerini özel hissettirecek, hem de çok fazla zaman kaybetmeden sunmak istediğiniz yada onların almak istedikleri ürün yada hizmete ulaştıracak.
Bunun yanında sattığınız şeylerde müşteri kararını üçe hatta ikiye düşürmek de, dönüşümlere ciddi katkı sağlayacaktır.


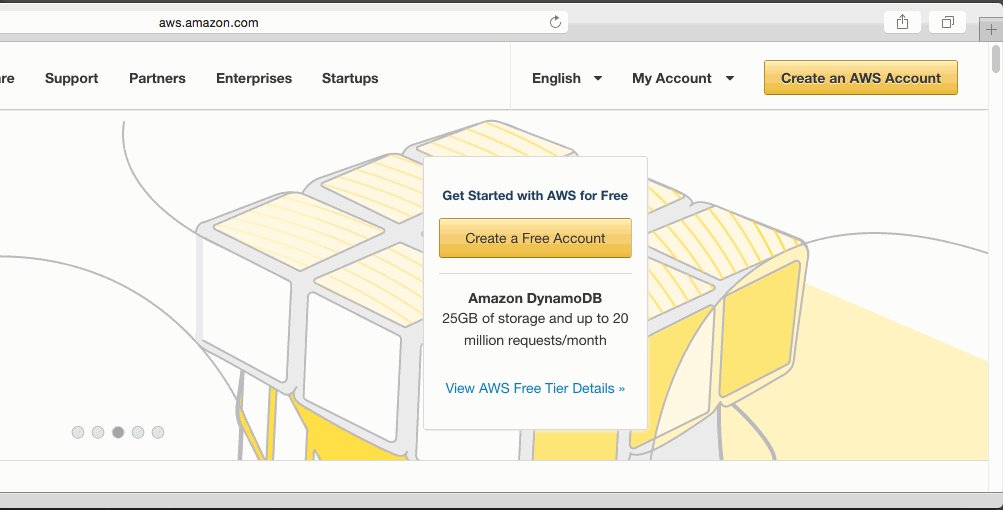
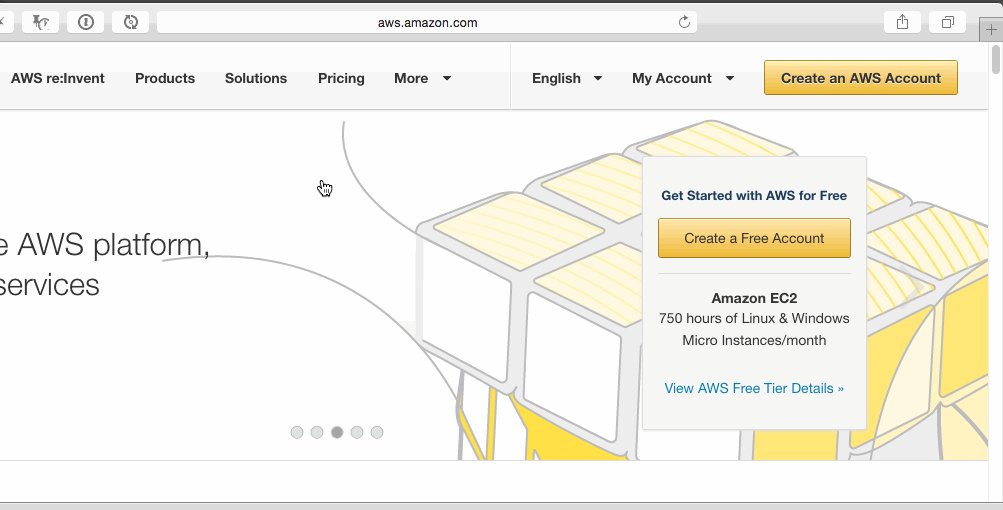
3. Monokromatik Renkler ve Öne Çıkan Call To Action Butonları
Call To Action butonlarınız her zaman öne çıkmalıdır. Parlak ve öne çıkan renkler (yerli tabirimizle cırtlak), konstrast ve sönük zeminler üzerinde her zaman işe yarar.

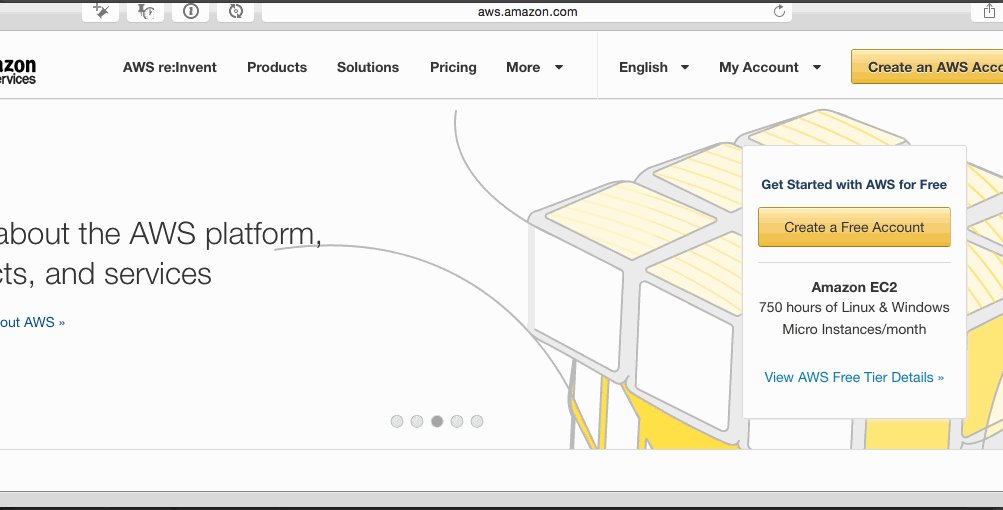
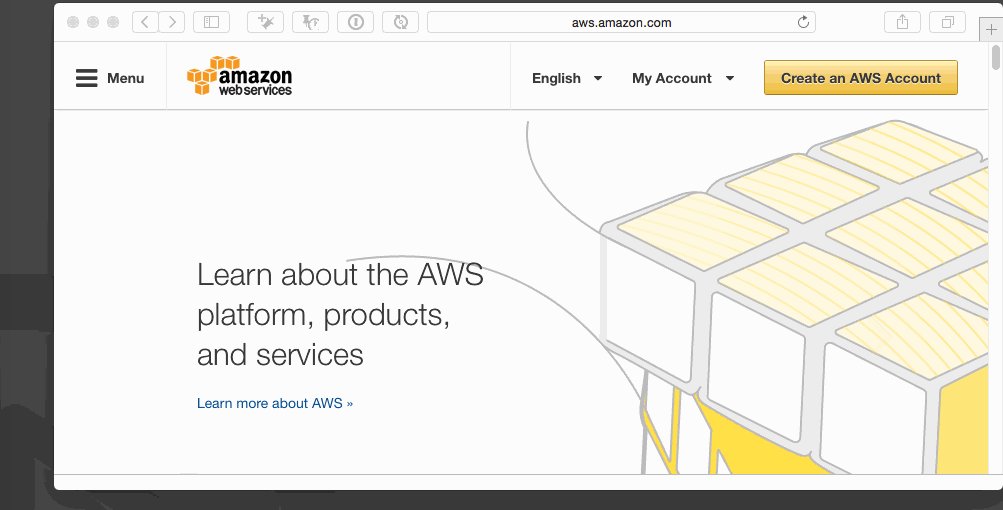
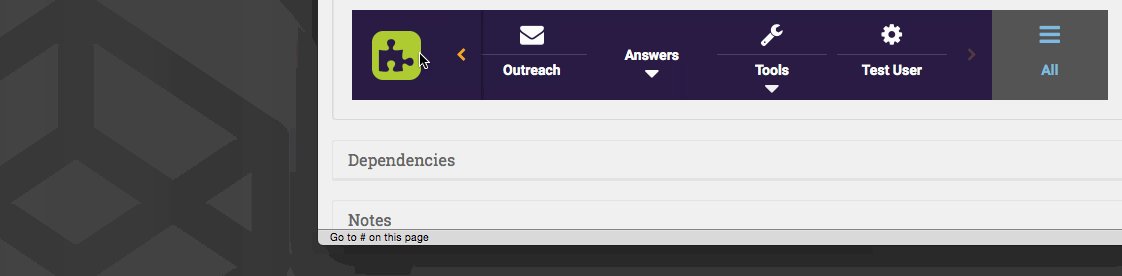
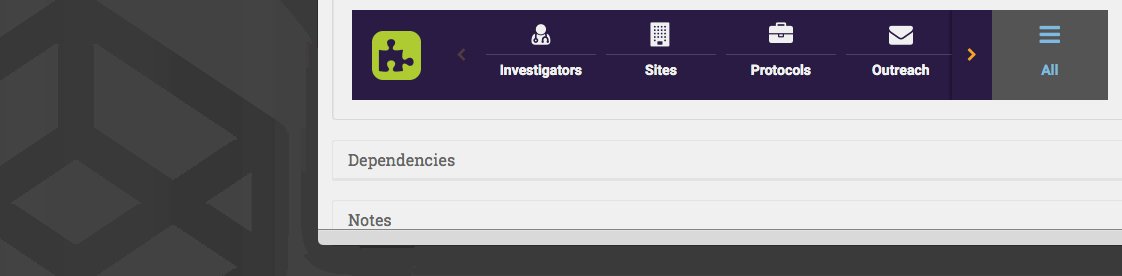
4. Özel Tasarım Navigasyonlar ve Menüler
Ziyaretçilere dolayısı ile potansiyel müşterilerin seçim konusunda çok fazla kafalarını karıştırmamak gerekiyor. Aynı zamanda hareketlerini yönlendirmek ve seçenek sayısını en aza indirmek de olmazsa olmaz. Ziyaretçilere çok fazla sayıda menü sunmanın dönüşümleri 10 kata kadar azalttığı araştırmalar sonucunda ortaya çıkarılmış. Bu nedenle daha az önemli olan menüleri bir buton altında gizlemek ve asıl kullanmalarını istediğiniz menüleri ön plana çıkarmak dönüşüm artırmanın temelleri arasında. Ayrıca ana Call To Action butonunu tıklamayı maksimize edecek şekilde monokromatik renkleri kullanarak ön plana çıkarmanın da dönüşümleri artırmada etkili olacağını söylemek mümkün.


5. Yapışkan CTA Butonları
CTA yani Call To Action butonları sayfanızın ve satışlarızın en önemli parçası olduğuna göre, neden sürekli görünür halde durmasın? Masaüstünde sayfanın üst kısmını, mobilde ise ayrı bir CTA aracını sayfada sürekli kayar ve görünür şekilde tutarak, her zaman göreve hazır şekilde beklemesini sağlayabilirsiniz.

6-Dağınık Tipografi Seçimleri
Okunabilirlik açısından sade ve düz fontların seçimi hala çok önemli fakat. Sitenizin logosunda veya sayfa içerisindeki slogan niteliği taşıyan büyük başlıklarda dilediğiniz kadar yaratıcı olabilirsiniz. Bu kullanıcıların da hoşuna gidecektir. 2018 web tasarım trendlerinde en çok göze çarpan trendlerden birisi bu olacak ilerleyen günlerde birçok sitede dağınık tipografi kullanılarak hazırlanan başlıklar görmemiz mümkün.

7- Mobil Dostu Olma Yolunda SVG ve AMP Özellikleri
Son 5 yıldır mobil internet kullanımının dünya çapında masaüstü internet kullanımının önüne geçtiğine hepimiz tanık oluyoruz. Özellikle mobil telefonların teknolojisinin yükselmesi ve mobil internet hızlarımızın gelişmesiyle birlikte masaüstü bilgisayar kullanımı neredeyse bitmek üzere.
İşte tam da bu sebeple 2018 yılında ve ilerleyen yıllarda web sitesi hazırlarken önceliğiniz mobil uyumluluk olmalı. Google AMP (Hızlandırılmış Mobil Sayfalar) özelliği bulunmayan bir websitesi düşünmemelisiniz. AMP için mobil uyumlu ve kullanıcıya duyarlı özel bir tasarımla bu işi çözebilirsiniz.
SVG (Ölçeklendirilmiş Vektör Grafikleri) web sitenizin hem mobilde hem masaüstünde hızlı çalışmasını sağlayan bir diğer teknolojidir. Yakın zamanda gif, png, jpg tarzı görsel biçimlerin yerini alması bekleniyor. Çünkü hem performans açısından oldukça avantajlı hem de mobil ve masaüstüne aynı anda duyarlı olabilme yönüyle çok faydalı bir görsel biçimidir.

 Dönüşüm artırma yöntemlerinin en belirgin olanları bu listede mevcut. Ama tabi ki bunların dışında da çok etkili yöntemler var. Bu yöntemleri ortaya çıkışı hem insan psikolojisi ile, hem de farklı zamanlarda yapılmış testlerle sağlanmış. Sizde farklı yöntemler uygulayarak dönüşümlerinizi patlatmak için çalışmalar yapabilir, yada bu işi profesyonellere yani bize bırakarak, asıl işinize odaklanabilirsiniz. Durmayın, hemen bize yazın.
Dönüşüm artırma yöntemlerinin en belirgin olanları bu listede mevcut. Ama tabi ki bunların dışında da çok etkili yöntemler var. Bu yöntemleri ortaya çıkışı hem insan psikolojisi ile, hem de farklı zamanlarda yapılmış testlerle sağlanmış. Sizde farklı yöntemler uygulayarak dönüşümlerinizi patlatmak için çalışmalar yapabilir, yada bu işi profesyonellere yani bize bırakarak, asıl işinize odaklanabilirsiniz. Durmayın, hemen bize yazın.