Web Push Notification (Bildirim) Kurulumu (Detaylı Anlatım)

Web Push Notification (Web Bildirim), internet sitelerinin tarayıcı (browser) aracılığıyla ziyaretçilerinin izni ile bildirim göndermelerine olanak sağlayan bir servistir. Bu servis sayesinde web siteleri sahipleri içeriklerini, haberlerini ve duyurularını izin veren ziyaretçileriyle anlık olarak paylaşabilirler.
Yazı İçeriği
OneSignal Nedir?
One Signal hem mobil cihazlar ve tabletler için hem de bilgisayarlar için özel olarak tasarlanmış basit ve güvenilir ücretsiz (bireysel kullanım için) bir Push Notification (bildirim alma) sistemidir. Uyumlu olduğu plaformlar iOS, Android, Chrome, Unity 3D, Amazon, Windows Phone, Phonegap, Marmalade, Corona şeklinde uzamaktadır.
Websitenizde yaptığınız kampanyaları, indirimleri veya yeni içeriklerinizi daha önceden sitenize gelmiş kişilere bildirmek için kullanılabilecek en güvenilir sistemlerden bir tanesi push servisleridir. Bildirim sistemlerinin de en iyilerinden bir tanesi OneSignal’dir. Çünkü neredeyse her platformda sorunsuz bir şekilde çalışmaktadır.
Mesaj şablonları hazırlayarak daha sonra kullanmak istediğiniz bildirim mesajlarını kaydedebilir, zamanlama planlayarak istediğiniz saat ve dakikada bildiriminizi kullanıcılarınıza gönderebilirsiniz. Gönderdiğiniz bildirimlerin analizlerini onesignal üzerinden detaylı bir şekilde yapabilirsiniz.
Segmentlere ayırarak kullanıcılarınıza özel bildirimler yollayabilirsiniz. Örneğin sitenizi 5 kereden az ziyaret etmiş kullanıcılara farklı bir bildirim, sitenizi aktif olarak ziyaret eden kullanıcılara daha farklı bir bildirim gönderebilirsiniz. Segmentlerde yapılacak özelleştirmeleri kendiniz ayarlayabildiğiniz için çok kullanışlı bir sistemdir.
Ayrıca pek bilinmeyen bir özellik olan “intelligent delivery” özelliği sayesinde diğer push servislerinden farkını ortaya koyuyor. Türkçe karşılığı akıllı teslimat olan bu özellik sayesinde kullanıcıların aktif olduğu saatlere göre özel bildirim hedefleri koyuluyor. Kullanıcının aktif olduğu saatler Onesignal’in kendi analizleri sonucu çıkıyor sürekli gelişim aşamasında olduğu için gün geçtikçe daha da akıllı bir hal alıyor bu özellik.
Biraz daha detaylı anlatmak gerekirse; örneğin bir kullanıcı gündüz saat 11 gibi telefonda veya bilgisayarda aktif oluyor ve internette gezme eğilimi bu saatlerde olarak görülüyor, o kişiye saat 11 olmadan hemen önce bir bildirim gönderiyor. Başka bir kullanıcı ise akşam 7’den sonra müsait olabiliyor ve telefonla ilgilenebiliyor o kişiye ise saat 7’de aynı bildirimi gönderiyor. Böylelikle istenmeyen bildirimlerin önüne geçilmiş oluyor. Sitenize nitelikli trafik çekebilmeniz için kullanışlı bir özellik olduğu için bildirimlerinizde akıllı teslimatı öneriyoruz.
OneSignal Native Olarak Nasıl Kurulur?
Kurulum aşaması bazen çok karışık bir hal alabiliyor. Onesignal sitesi üzerinden bildirim kontrol edebilmek için özel bir kurulum yapmanız gereklidir. Anlattığımız adımları sırasıyla uygulayarak Onesignal bildirim sistemini rahatlıkla kurabilirsiniz.
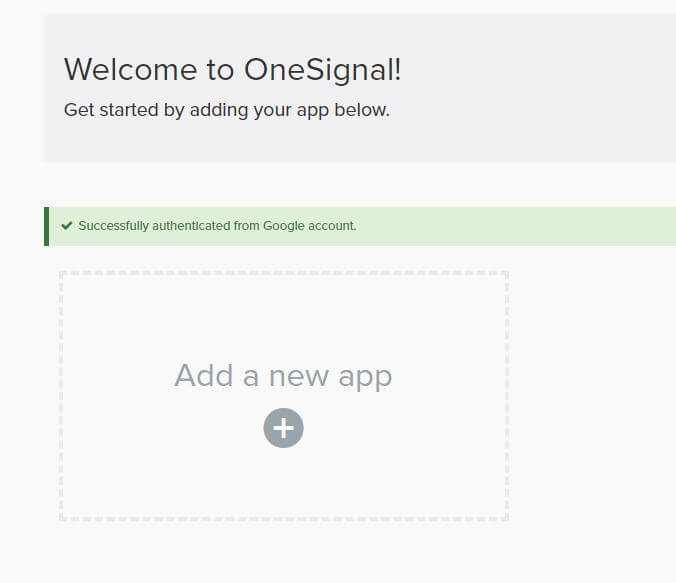
Öncelikle onesignal üzerinden bir hesap oluşturmanız gereklidir. Hesabınızı oluşturduktan sonra ise “Add New App” diyerek push uygulamamızın kurulumuna başlıyoruz.

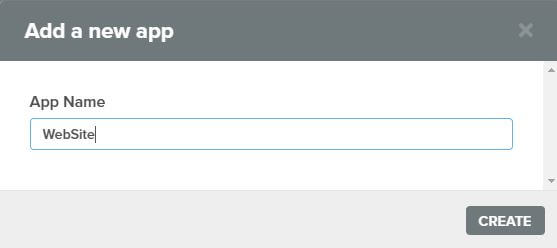
Add New App seçeneğine tıkladıktan sonra uygulama ismi yazmamızı istiyor. Bu kısıma web sitenizin adını yazabilirsiniz.

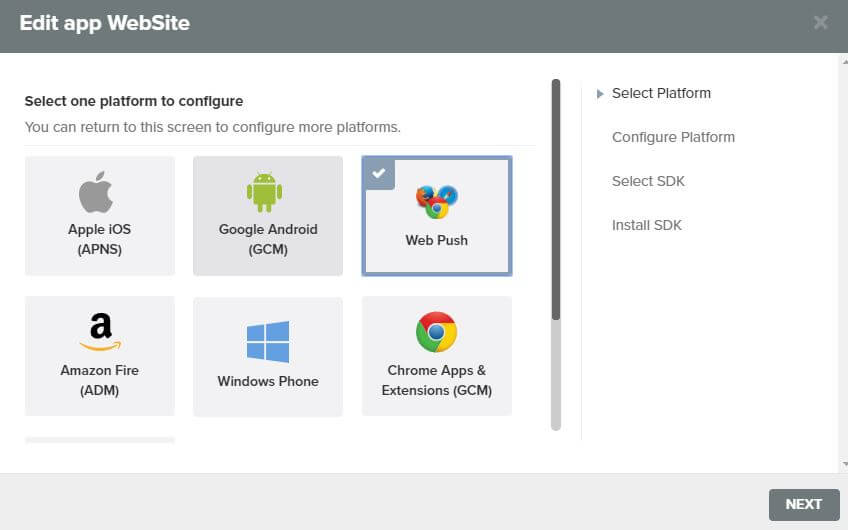
Bir sonraki açılan ekranda platform seçmemiz isteniyor. Biz burada “web push” seçeneğini seçerek ilerliyoruz. Eğer bir uygulama için push notification kuracaksanız başka bir seçenek ile ilerleyebilirsiniz.

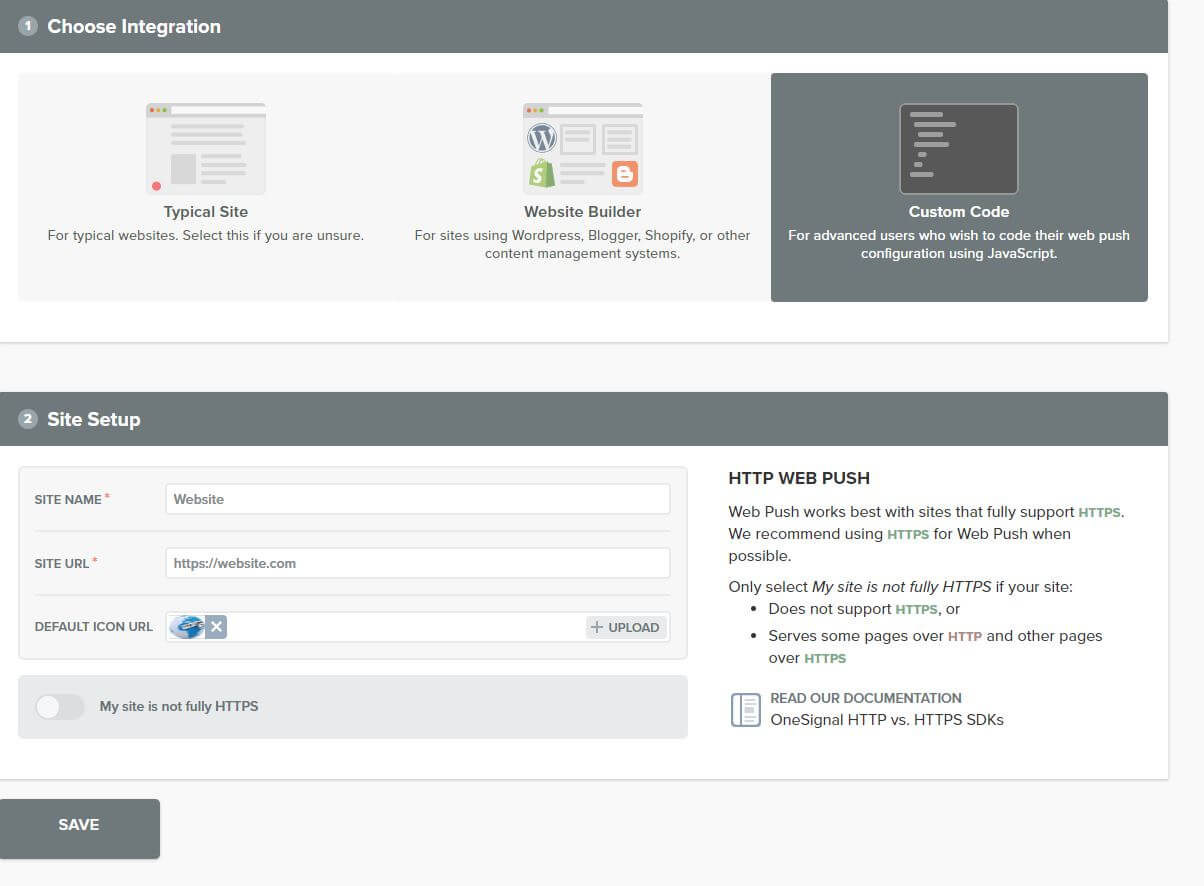
Kurulum için ilk aşamayı tamamladık. Şimdi sıra web push entegrasyonunu yapmaya geldi. “Choose Integration” bölümünde 3 farklı seçenek önümüze gelecek. Bu bölümde “Custom Code” seçeneği ile devam ediyoruz.
“Site Setup” bölümünde ise sitenizin adı ve sitenizin adresini yazmanız gerekiyor. URL kısmında “https://” site adresinizi yazmaya dikkat etmelisiniz.

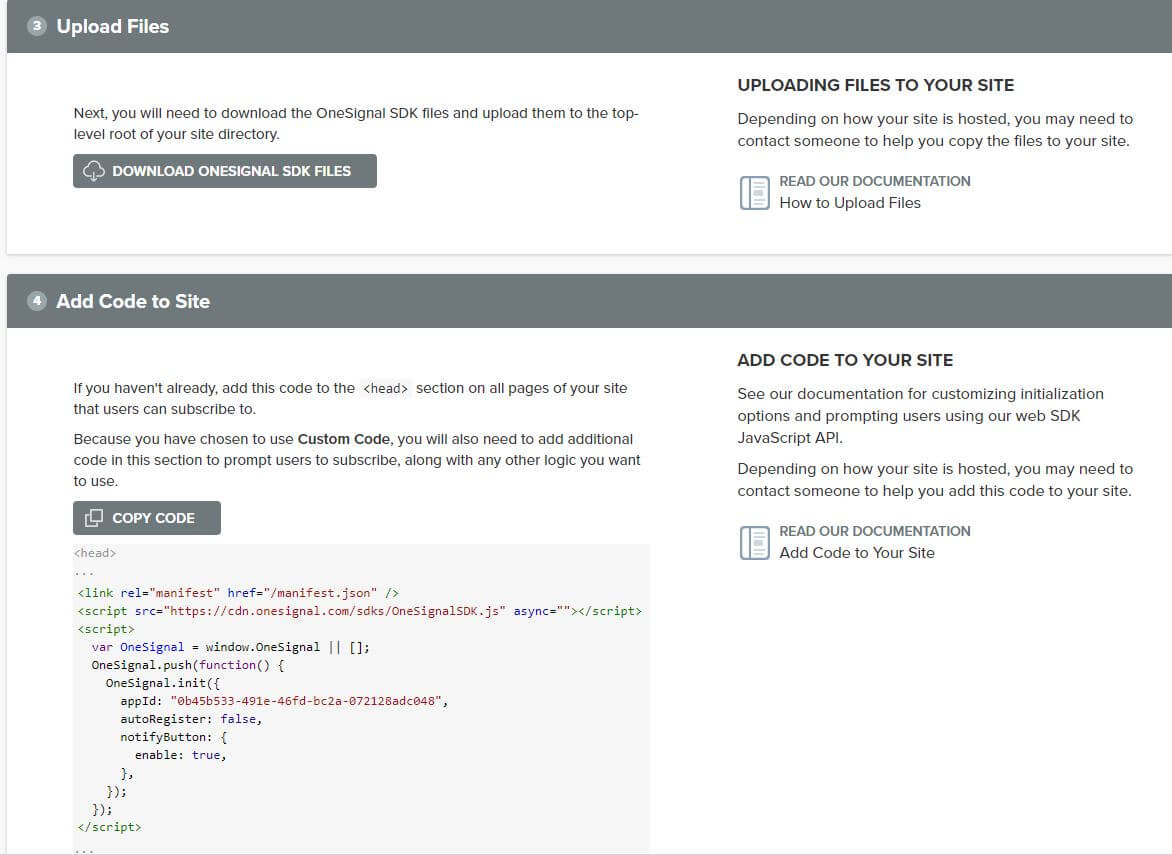
Entegrasyon ve site kurulum kısmını tamamlayıp “save” butonuna bastıktan sonra. karşımıza 3.ve 4.adımlar geliyor. 3.adımda indirmemiz gereken sdk dosyaları var. 4.adımda ise header bölgesine eklenecek kod parçamız mevcut.

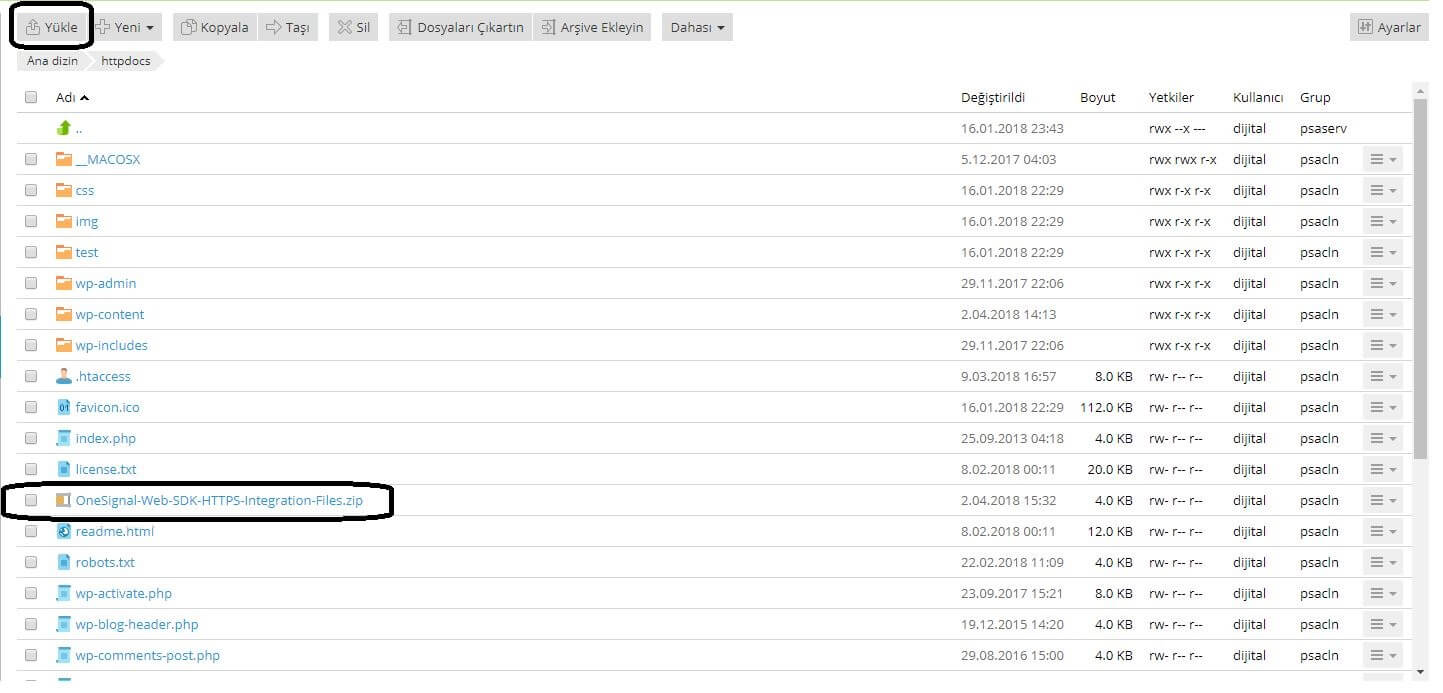
“Download Onesignal SDK Files” butonuna basıp indirdiğimiz ziplenmiş arşivi sunucumuza yüklüyoruz.

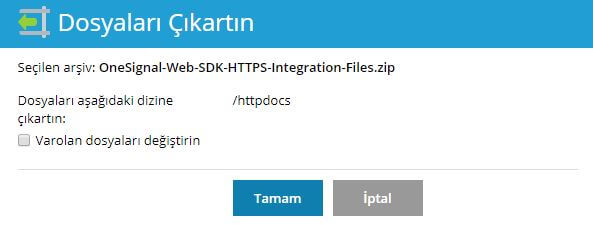
Ardından zipten anadizinimize çıkarıyoruz.

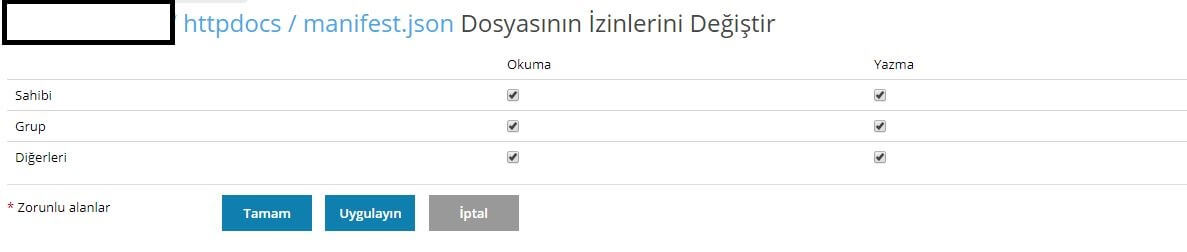
Dizine çıkarttığımız
manifest.json
OneSignalSDKUpdaterWorker.js
OneSignalSDKWorker.js
Dosyalarının izinlerini düzenliyoruz. Tüm yetkileri bu 3 dosya içinde veriyoruz.

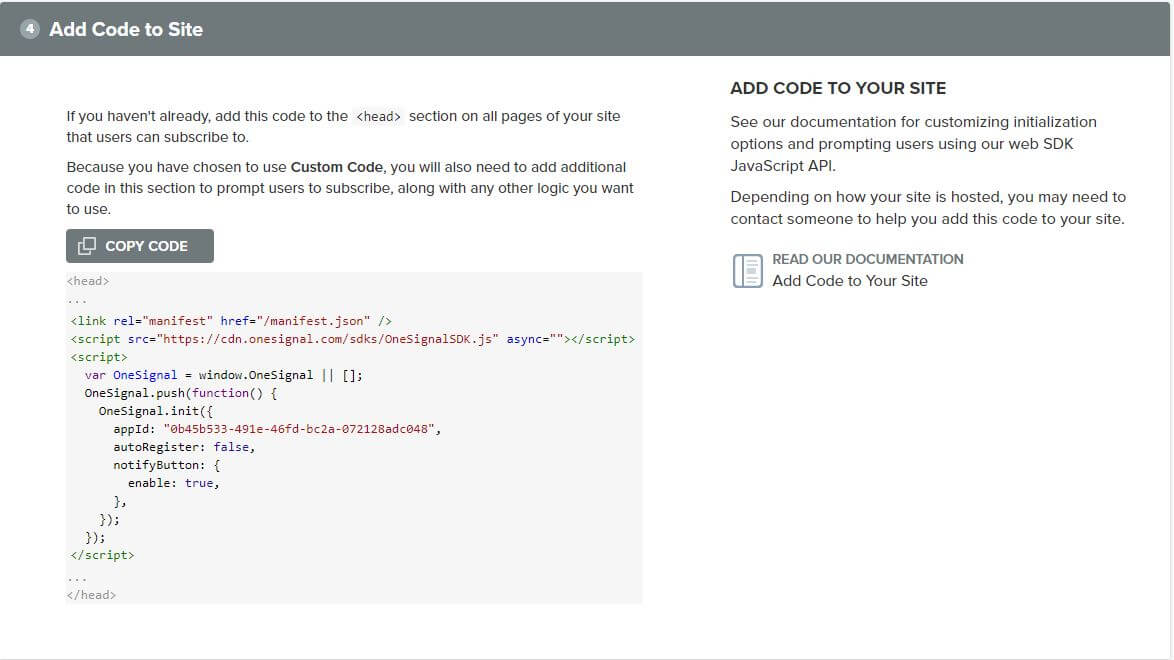
Sunucu tarafında işlemlerimizi bitirdikten sonra, 4.Adımdaki kod parçasına geliyoruz.
Ekleyeceğimiz kod burada belirtilen koddan biraz farklı olacak. Bunun sebebi ise verilen kodda karşılama mesajı “bildirimlere izin ver” seçeneği bulunmamasıdır. Ekleyeceğimiz kod ise alttadır.
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(
[“init", {
appId: “Buraya AppId’niz gelecek “,
welcomeNotification: {
“title": “Buraya site adınız gelecek",
“message": “Bildirimleri kabul ettiğiniz için teşekkür ederiz mesajı gelecek"
},
autoRegister: false,
notifyButton: {
enable: false,
}
}],
function() {
OneSignal.registerForPushNotifications()
}
);
</script>
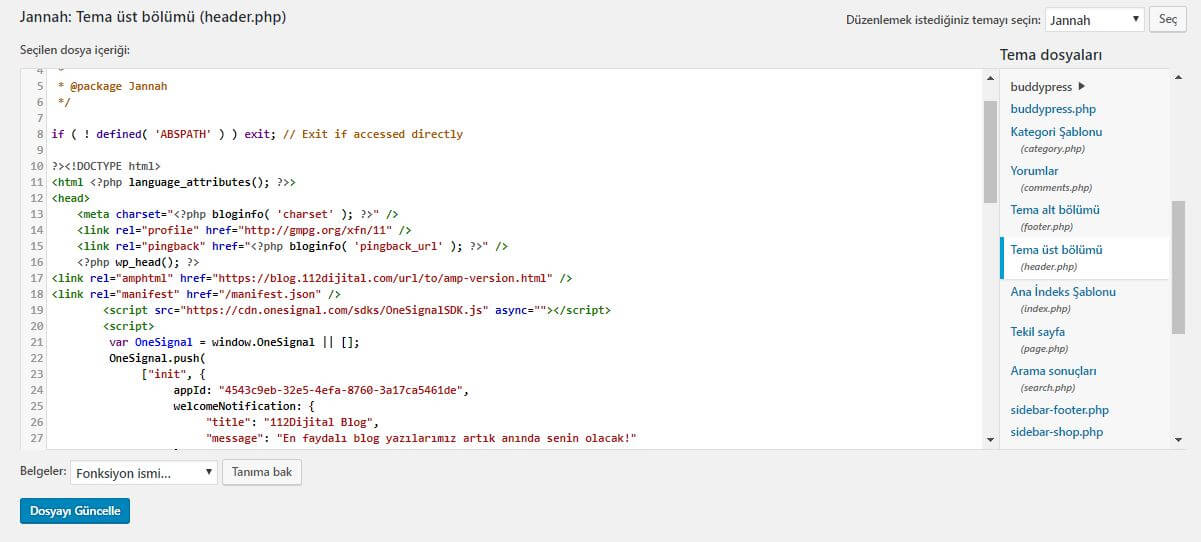
Yukarıda verdiğimiz kod parçasını kopyalayıp websitemizin header bölümüne ekliyoruz. Eğer wordpress bir site kullanıyorsanız tema panelinden veya wordpress yönetim panelindeki Görünüm > Düzenleyici bölümünden tema üst bölümü – header.php dosyasına ekleyebilirsiniz.

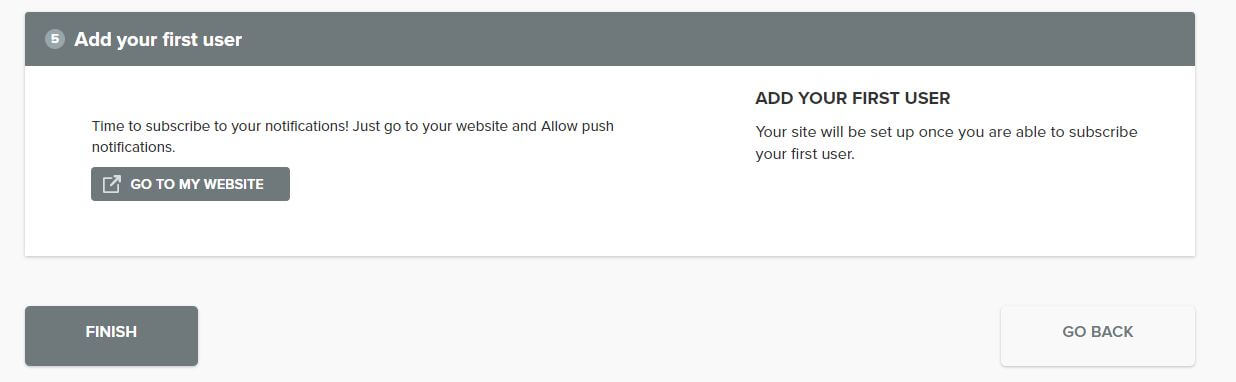
Kodumuzu ekledikten sonra 5.adım olan deneme aşamasına geçiyoruz. “Go To My Website” butonuna tıklayak kendi web sayfamıza gidip sol üstte çıkan bildirim uyarısını onaylıyoruz. Ve kurulumumuz tamamlanmış oluyor.

OneSignal Üzerinden Push (Bildirim) Gönderme
Onesignal üzerinden bildirim gönderirken dikkat etmeniz gereken bazı detaylar var. Öncelikle üst bölümdeki Settings, Messages, Users ve Delivery kısımlarını inceleyelim.
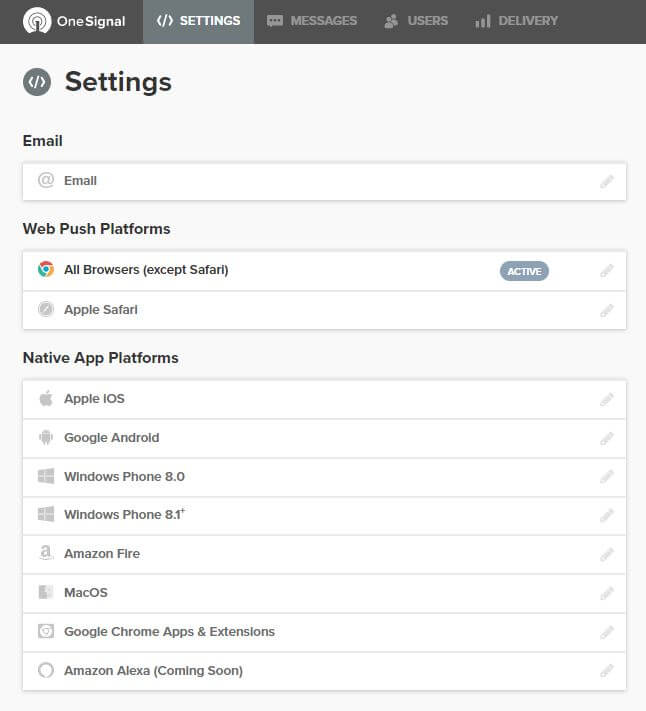
Settings (Ayarlar)
Bu bölümde bildirimlerinizin hangi platformda paylaşılabileceğinin ayarlarını yapabilirsiniz. Yukarıdaki adımları doğru bir şekilde uyguladıysanız, All Browsers seçeneği active (aktif) olarak görünecektir. Eğer aktif değilse yukarıdaki adımları tekrar incelemenizi öneriyoruz.

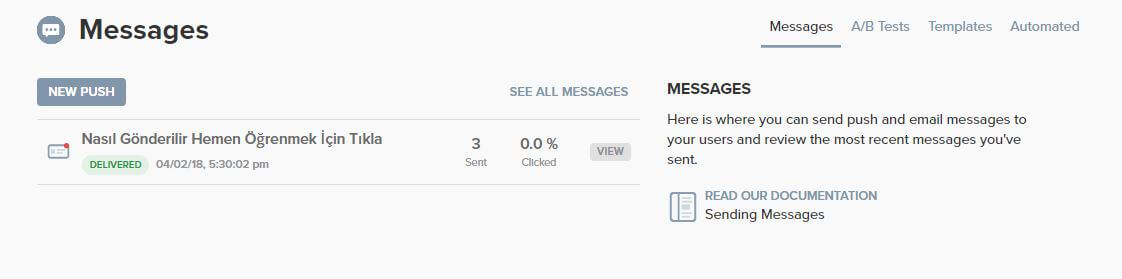
Messages (Mesajlar)
Kullanıcalara göndereceğimiz her bildirim bir mesaj olarak geçiyor. Daha önce gönderdiğiniz mesajları bu bölümden görebilirsiniz. New Push seçeneği ile yeni bir bildirim gönderebilirsiniz.

Messages bölümünde sağ üst bölümde 3 farklı seçenek daha var A/B Tests, Templates, Automated. Bu bölümleri inceleyelim.
A/B Tests
A/B Testleri bilişim sektöründe çok kullanılan bir tekniktir. Aynı şekilde bildirim sisteminde de A/B Testi bulunması bizim için çok faydalı olacaktır.
Peki A/B Testi Nedir? A/B testi iki farklı bildirimi kullanıcılara bölüştürerek yollamanızı ve hangi bildirim mesajınızın daha çok dönüş sağladığını görmenize yarayan bir test tekniğidir. Bildirim gönderirken kullandığınız görsel ve metinleri iyileştirmeniz için kullanmanızı öneriyoruz. Onesignal’de A/B testi yapmak için en az 8 kullanıcıya ihtiyacınız olacaktır.
Templates (Şablonlar)
Sürekli aynı bildirim mesajını yazmamak için şablonları kullanabilirsiniz. Oluşturduğunuz şablonlar sayesinde otomatik bir şekilde günlük bildirimlerinizi gönderebilirsiniz.
Automated (Otomatik Bildirim)
Bazı websiteleri günlük olarak aynı bildirimleri göndermeyi tercih eder. Her gün farklı bir bildirim mesajı ve görseli kullanmayacağınız zaman Automated bölümünde daha önceden şablon olarak oluşturduğunuz mesajı otomatik bildirim sistemine dahil edebilirsiniz.
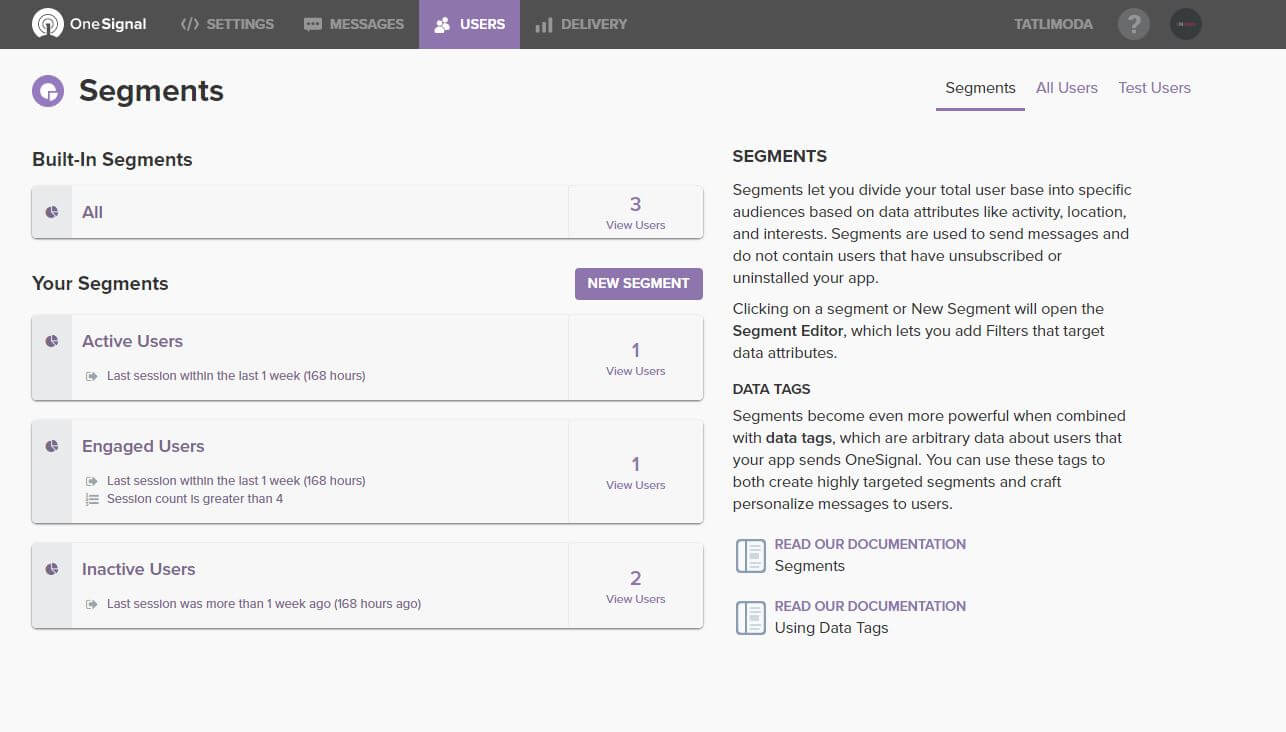
Users (Kullanıcılar)
Kullanıcılar bölümünde ise bildirim sisteminize kayıtlı olan kullanıcıların sayılarını görebilirsiniz. All kısmında tüm kullanıcıları ve Your Segments kısmında ise size ait segmentleri görebilirsiniz. Onesignal sizin için 3 farklı segment oluşturuyor. Bunlar;
Active Users: Son bir haftada sitenizde aktif olan kullanıcılar
Engaged Users: Son bir haftada sitenizde aktif olan ve oturum sayısı 4’ten fazla olan kullanıcılar
Inactive Users: Son bir hafta içerisinde sitenizde aktif olmayan kullanıcılar
Bu segmentlerin dışında özel bir segment oluşturmak için New Segment butonunu kullanabilirsiniz.
Dilerseniz sağ üst kısımda Test Users bölümünden belirlediğiniz ip adreslerine test mesajları göndererek bildirimlerinizin nasıl göründüğünü kontrol edebilirsiniz.
Not: Bildirim gönderirken ayırdığınız segmentlere özel push göndererek dönüşüm oranlarını arttırabilirsiniz.

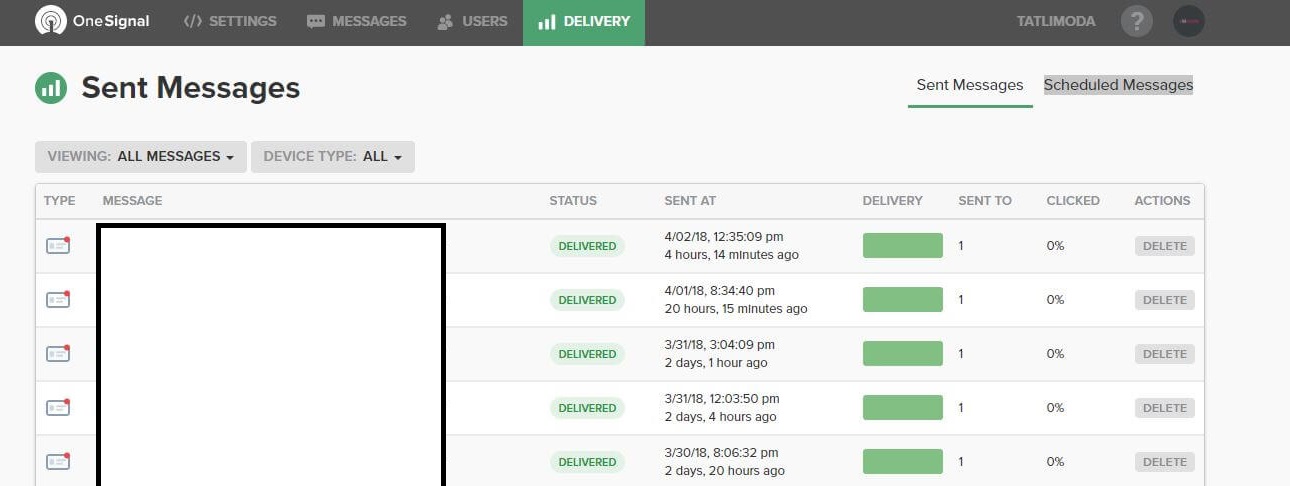
Delivery (Teslimat)
Teslimat bölümünde daha önceden gönderdiğiniz mesajların analizini yapabilirsiniz. Filtrelere ayırarak mesajlarınızı daha detaylı bir şekilde inceleyebilirsiniz. Bildiriminiz kaç kişiye teslim edilmiş ve kaç kişi bildirimlerinize tıklamış grafikler halinde gayet anlaşılabilir bir şekilde görebilirsiniz.
Bu bölümde iki farklı seçenek var
Sent Messages: Direkt olarak gönderilmiş mesajların bulunduğu bölüm.
Scheduled Messages: Zamanlanmış mesajların bulunduğu bölüm.

OneSignal İle Push Mesajı Hazırlama
Onesignal’de push göndermek için Messages > New Push adımlarını geçtikten sonra karşımıza gelen ekranda bildirim mesajımızı hazırlayabiliriz.

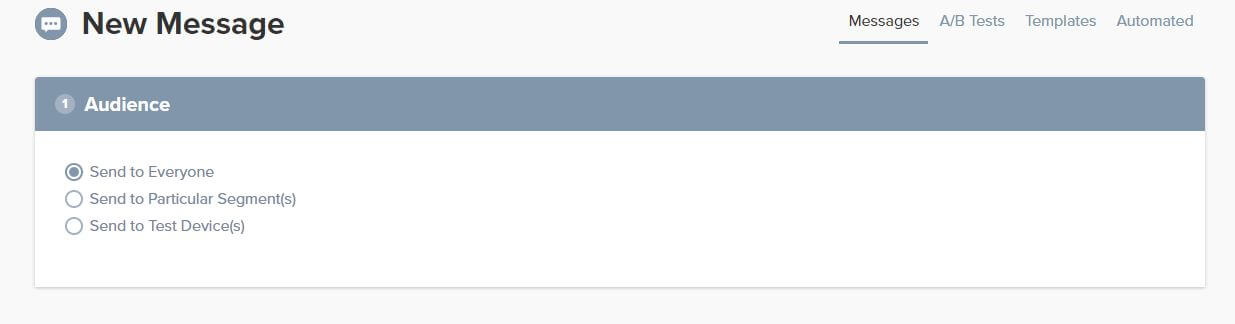
Audience (Kitle Belirleme)
Bu adımda bildirim mesajımızı kimlere göndereceğimizi seçiyoruz. Daha önceden ayarladığınız segmentlere özel bildirimler göndererek dönüşüm oranınızı arttırabilirsiniz.
Send to Everyone: Herkese Gönder
Send to Particular Segment(s): Belirlediğim Segmentlere Gönder
Send to Test Device(s): Test Cihazlarına Gönder

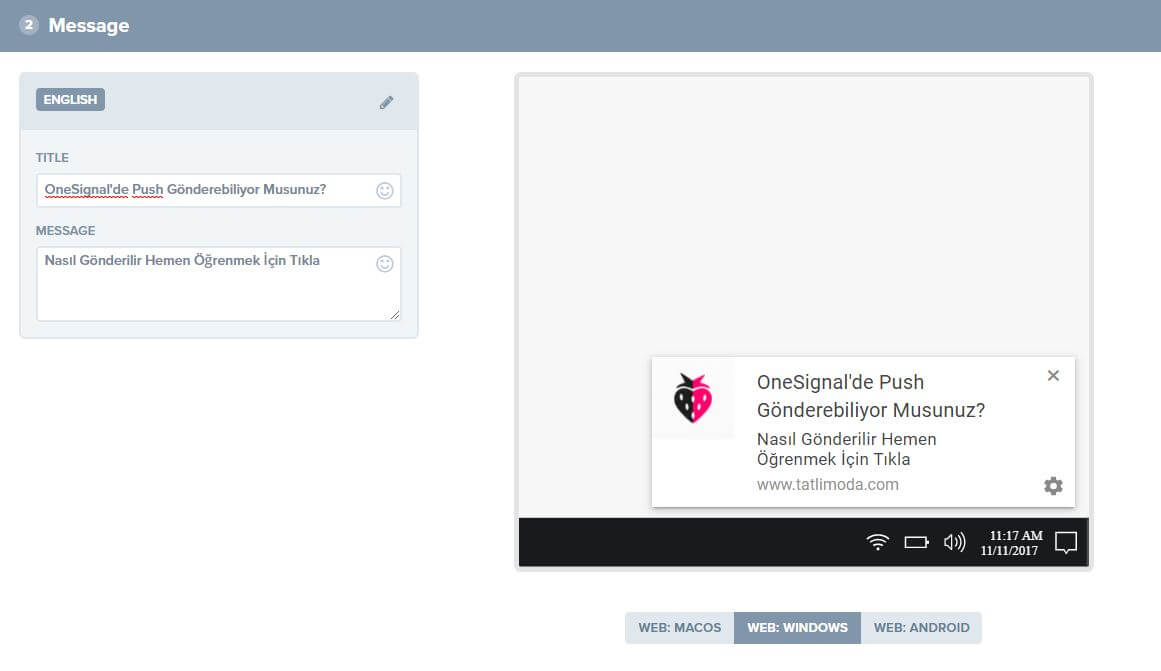
Message (Bildirim Mesajı Hazırlama)
Sol kısımda mesaj başlığınızı ve mesajınızı yazabileceğiniz bir bölüm bulunuyor. Sağ kısımda ise mesajınızın Mac bilgisayarlarda, Windows’ta ve Android’te nasıl görüneceğinin bir önizlemesi bulunuyor.

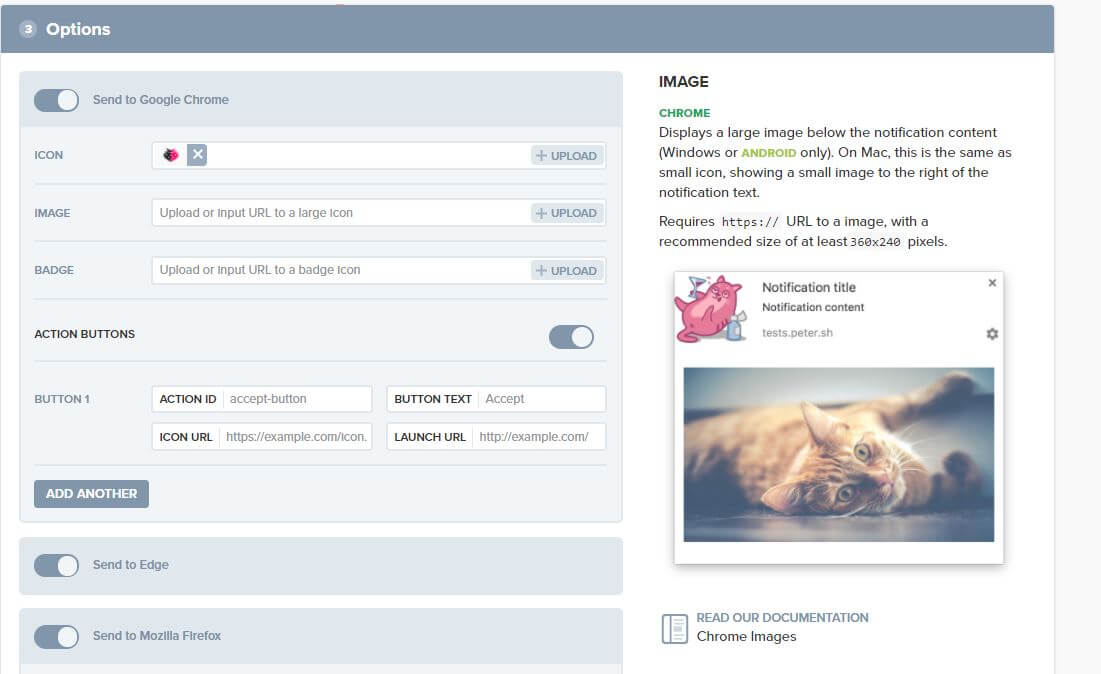
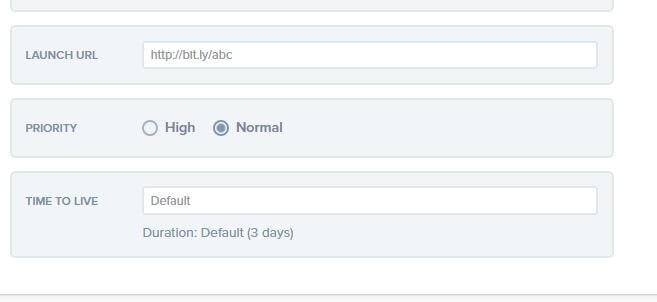
Options (Bildirim Ayarları)
Bildirim ayarları bölümünde tüm tarayıcıların açık konumda olup olmadığını kontrol etmelisiniz. Bildirim ikonunuzu önceden belirlediğiniz için otomatik olarak gelecektir. İmage ve Badge kısımlarında görseller ekleyerek bildiriminizi daha hareketli bir hale getirebilirsiniz.
Resim eklerken dikkat etmeniz gereken çözünürlük ölçüleri 360×240 ve katlarıdır. İmage bölümünde sağ tarafta Read Our Documentation (Chrome Images) seçeneğine tıklayarak diğer tarayıcılarda ve cihazlarda hangi ölçülerin nasıl görüneceğine dair detaylı bilgi sahibi olabilirsiniz.
Action Buttons: Eylem butonları kapalı olarak gelir. Bu seçeneği aktifleştirerek, bildiriminizin alt kısmına “Ürüne Git” veya “Paylaş” tarzı butonlar ikonlarıyla birlikte eklenebilir.

Launch URL: Bildiriminize tıklandığında kullanıcının nereye gitmesini istiyorsanız o sayfanın URL adresini ekleyebilirsiniz.
Not: Adresiniz için “Campaign URL Builder” aracıyla UTM kodu eklemenizi öneriyoruz. Bu sayede Analtyics tarafında sitenize bildirimlerden gelen trafiği inceleyebilir ve davranışları analiz edebilirsiniz.

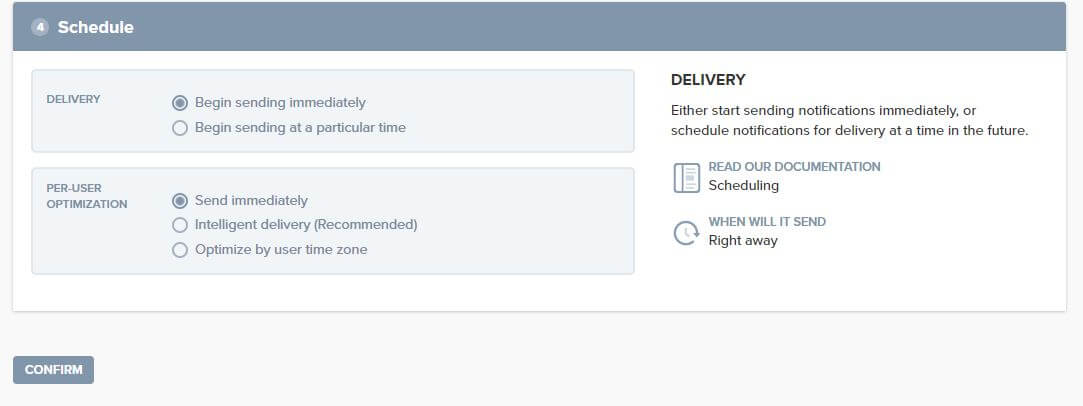
Schedule
Bu bölümde ise bildiriminizi zamanlayabilir veya direkt olarak kullanıcılara yollayabilirsiniz.
Begin sending immediately : Direkt olarak bildiriminizi yollayan seçenektir.
Begin sending at a particular time: Zamanlama planlayıcısının bulunduğu seçenektir.

Not: Intelligent Delivery seçeneğini seçerseniz Onesignal kendi algoritmasına göre planlayarak kişilere özel farklı saatlerde bildirim gönderecektir.
Tüm ayarları yaptıktan sonra confirm seçeneği ile bildiriminizi gönderebilirsiniz.

Onesignal push (bildirim) sisteminin nasıl kurulacağını, nasıl kullanılacağını detaylı bir şekilde anlattık. Eğer onesignal ile ilgili bir probleminiz olursa yorum kısmında belirtebilirsiniz.





Aşırı emek içeren bir anlatım olmuş. Gerçekten Emeğinize sağlık harika bir anlatım. Birazdan deneyeceğim. Umarım sorunsuz bir şekilde halledebilirim. Halledemezsem yardımcı olacağınız için şimdiden teşekkürler.
Merhabalar Onur Bey, tabi ki bizlere [email protected] mail adresimizden ulaşıp bilgi alabilirsiniz.
app ıd nedir? nereden bulacaz?
[email protected] mail adresimizden ulaşıp bilgi alabilirsiniz.
Emek verip açıklama yaptığınız için teşekkürler.
En güncel OneSignal Push bilgileri sizin sayfanızda. Bir çok uzman bloger daha önce bilgi paylaşmış. Açık kaynaklı bu uygulama ziyaretçi e postalarını ücret karşılığı paylaşıyor mu? Bu güvenlik sorunu için kendi sitelerinde bir garanti veriyorlar mı?
Saygılarımla
Merhabalar Hakan Bey, OneSignal kullanım bilgilerini ve güvenlik kurallarını OneSignal’in kendi sitesinden inceleyebilirsiniz.
Merhaba;
bu sistemi ideasoft altyapısını kullandığım bir siteye nasıl entegre yapabilirim?
Merhabalar Erdal Bey, [email protected] mail adresimizden bize ulaşabilirsiniz.
Merhabalar,
buradaki işlemleri tek tek yapmama rağmen sitemde gözükmüyor sizin sitenizde kullandığınız şekilde bende gözükmemekte.
Yardımcı olabilir misiniz acaba?
Merhabalar, [email protected] mail adresimizden bize ulaşabilirsiniz.
Merhaba,
Detaylı ve zahmetli bir anlatım olmuş ancak uzun zamandır internette karşıma çıkan en faydalı bilgi olma özelliğinde aynı zamanda… Çok teşekkür ederim. Sağolun.
Merhaba
Sayfanın sağ alt köşesinde simge çıkıyor ancak sizin paylaştığınız kodda düzenleme yaptığımda hiçbir bildirim gelmiyor…
Nasıl düzenleyebilirim? Yardımcı olur musunuz?
Merhaba yapdim her sey güzel calisiyor uygullamada yapdim ama android bildirim gidiyor bildirime tikladiginda beyaz ekranda uygullama kaliyor yardimci olabilirmisiniz
Merhabalar,
One signal kurulumu yaptım sizlerin verdiği kod düzenleyerek internet siteme yükleme yaptım fakat bildirim düzmüyor konu hakkında yardımcı olabilir misiniz ?
[email protected] mail adresimizden ulaşıp bilgi alabilirsiniz.