Web Sitesi Tasarımında En Çok Hata Yapılan 32 Konu

Web site tasarımı uzmanlaşılması zor bir alandır. İş tasarım oluşturmaya geldiği zaman önceliğiniz dönüşümleri ve yani kazançları yükseltecek hamleler olmalıdır. Pek çok işletme göze hoş gelen, kendi zevklerine hitap eden web site tasarımlarını tercih ettikleri için ticari olarak büyük hata yapmaktadırlar. Çok basit; web sitenin amacı hedef kitlenizin kolay kullanabileceği, kullanıcı deneyimine uygun, sizin değil onların ortak zevklerine hitap eden, hızlı çalışan, hedefe (satış, üye kazanımı, yorum, ilan vs) gidiş yolları yalın olan ve marka kimliğini yansıtan bir tasarımda olmalıdır.
Kendi görsel zevkine hitap eden bir web site tasarımına sahip marka sahibi yada yönetici, müşterilerinin satışa gidiş yollarında sorun çıkaran bu tasarımı düzenletmiyorsa, yönetimsel olarak yaptığı en büyük hata budur. Bu küçük bir detay gibi gelse bile dönüşüm yollarının önüne engel olan ne varsa derhal kaldırılmalıdır. Website tasarımı kişisel görsel zevklerin tatmin edileceği bir alan değil, markanın online yüzü, hedef kitlenin markayı belki de ilk kez tanıdığı nokta. Bu yüzden kesinlikle şahsi beğenilerinizle bir web sitesi tasarımı yapmayın, yaptırmayın.
Web site trafiğini yükseltmek, daha çok müşteriyi sitenize sokmak ve onların nihai hedefinize yani satışa giden yollarını yalınlaştırmak istiyorsanız web site tasarımında belirli hatalardan uzak durmalısınız. İlk adımı bu hataları tespit ederek atabilirsiniz. Daha sonra hataları düzeltmek için çözüm önerilerini gözden geçirebilirsiniz. Hatalar konularına göre aşağıda başlıklara ayrılmıştır. Her başlığı detaylı bir biçimde inceleyip web sitenizi kontrol ederseniz web sitenize belkide hiç bakmadığınız bir açıdan bakmış olacak ve umarız ki satışlarınıza etkisini kısa sürede test edebileceksiniz.
Yazı İçeriği
Tasarım Hataları

1. Esnek (Responsive) Tasarım Kullanmama
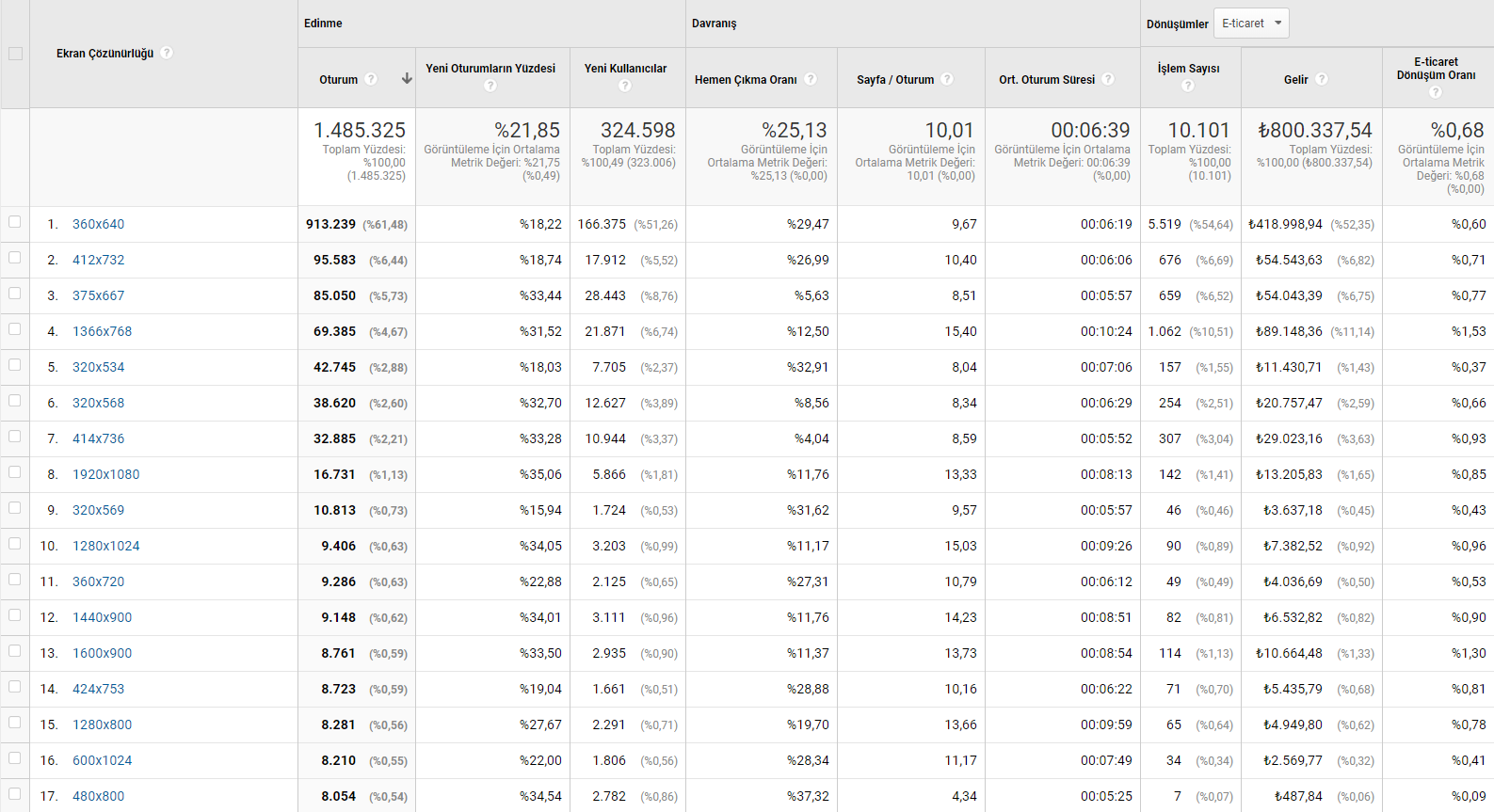
Bir web site için en önemli özellik kesinlikle esnek tasarımdır. Esnek tasarım cihaz farklılığı olmadan her kim hangi cihazdan giriş yaparsa yapsın tasarımın kişinin cihazına göre şekil alması ve kendini o cihaza göre kullanılır hale getirmesidir. Müşterileriniz web sitenizi masaüstü bilgisayarlardan, akıllı telefonlardan, tablet bilgisayarlardan ve hatta PlayStation gibi oyun konsollarından kolayca ziyaret edebileceklerdir. Hatta akıllı telefonların onlarca farklı boyuttaki marka ve modelinden sitenize giriş olacaktır. Burada önemli olan farklı ekran çözünürlüklerine aynı kalitede esnek çözüm sunabilmektir. Esnek tasarım aynı zamanda Google’ın tavsiyeler listesinde yer alan bir konudur. Örnek olarak bir web sitesine kaç farklı çözünürlükten giriş olabileceğini görmeniz için aşağıdaki Google Analytics ekran görüntüsüne göz atabilirsiniz. Çözünürlükler sol Sütunda yer alan 360*640 gibi sayılardır.
Ekran çözünürlükleri raporu hakkında detaylı bilgi için Google Analytics Ekran Çözünürlükleri İnceleme makalemizi çok yakında yayına alacağız, yazılarımızı takip ederek detaylı bilgiye ulaşabilirsiniz.

2. Favicon Kullanmama
Müşterileriniz internet ortamında gezintiye çıktığı zaman birden fazla sitede onlarca sayfa açmaktalar.Her bir sayfaya yeni sekme diyoruz. Bazı kullanıcılar sekmeleri daha sonra göz atmak için açık bırakırlar. “Favicon” dediğimiz küçük görseller ise bu sekmelerde hangi web sitesinin yer aldığını anlamalarını sağlar. Örnek olarak 112dijital’in “Favicon’u” ve tarayıcıda nerede nasıl göründüğüne göz atabilirsiniz. Favicon nasıl eklenir? Makalesi de çok yakında yayında
![]()
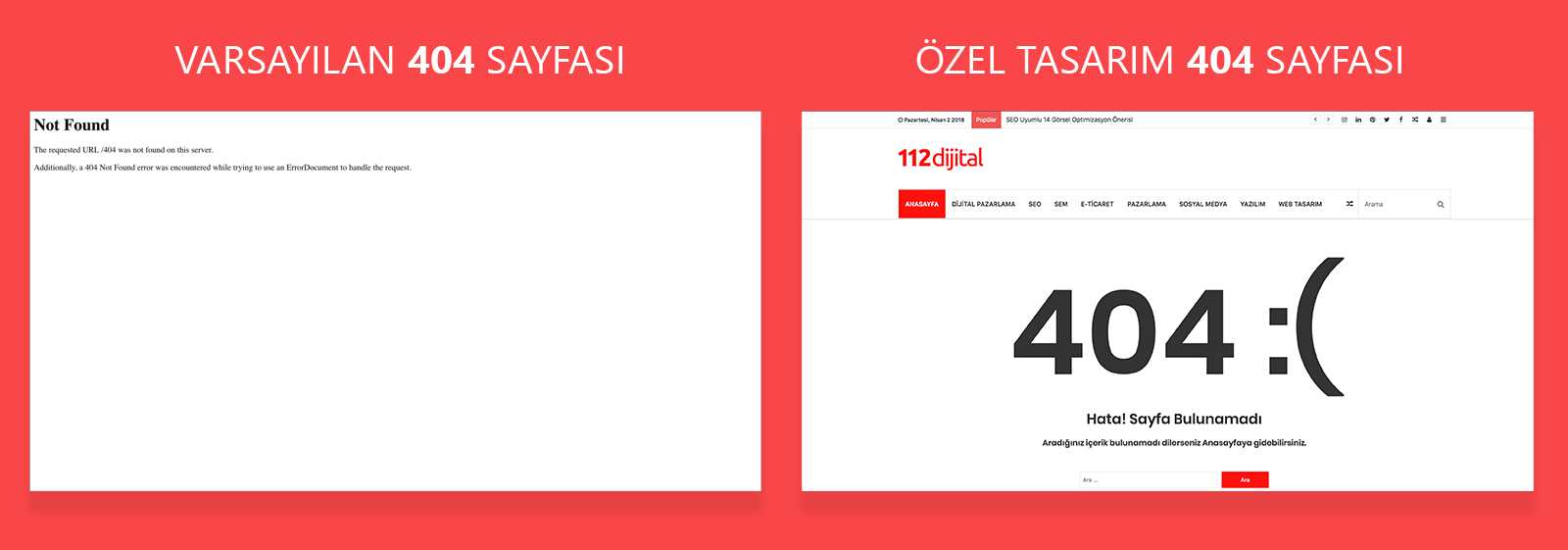
3. Jenerik 404 Sayfaları Kullanmak
404 sayfaları sitenizi ziyaret edenlerin en son karşılaşmak istedikleri sayfalardır. Yapılan geniş kapsamlı bir ankete göre 404 sayfasıyla karşılaşan kullanıcıların %98’i 404 sayfasının ne olduğunu bilmiyor. Bu yüzden 404 sayfası ile karşılaşan kullanıcı sitenin kapalı olduğunu yada yanlış bir siteye girdiğini düşünüyor. Bu kullanıcılar genellikle geri butonuna basarak ilgili siteden ayrılmayı tercih etmektedirler. Jenerik 404 sayfalarını kullanmaktan vazgeçip özel tasarımlar oluşturarak kullanıcıları doğru noktalara yönlendirmeyi düşünebilirsiniz. Bu sayede hem ziyaretçilerinizin yanlış yerde olmadıklarını onlara göstermiş hem de doğru sayfaya yönlendirmiş olacaksınız

4. Website Açılış Sayfasında Döngü (Carousel) Kullanmak
Carousel tarzı slaytlar açılış sayfaları için oldukça riskli tercihlerdir. Dönüşümleri olabildiğince olumsuz etkileyen bu kullanımdan uzak durmanızı tavsiye ederiz. Ziyaretçilerin dikkatini dağıtan ve onları zaman zaman kızdıran bu ögeler en büyük hedefiniz olan dönüşümlerden uzaklaşmanıza neden olmaktadırlar. Göstermek istediğiniz mesajınızı yüzlerce farklı yöntemle gösterebilecekken neden döngü riskine giresiniz ki?
5. Web Sitenizin Yavaşlığı
Bir web sitesine ait herhangi bir sayfa 3 saniyeden önce açılmıyorsa o web sitesi yavaş demektir. Google’ın yapmış olduğu bir araştırmaya göre araştırılan web sitelerinin %70’inin açılış süresi 7 saniye ve üzerindedir. Aynı araştırma yavaş olan sitelerdeki hemen çıkma oranının çok fazla olduğunu göstermektedir. Google’a göre kullanıcıların bir web sitesinde kalmasını sağlayan ideal açılış süresi 2 saniye şeklindedir.
Web site yavaşlığı konusunda işi ilginç yapan bir diğer unsur ise sayfa hızının arama motoru sıralamasına doğrudan etki eden bir faktör olmasıdır. Google sayfa hızı unsurunu bir sıralama faktörü olarak kullanmaktadır. Google site hızını belirlerken birbirinden farklı metrikler kullanmaktadır:
- İlk byte süresi: Tarayıcı satırına bir URL adresini girdikten sonra tarayıcınız web sitesinin bulunduğu sunucudaki HTML belgesine ulaşma isteği gönderir. Bu isteğe gelen cevap süresi ne kadar hızlıysa sayfanın yüklenme hızı da bir o kadar fazla olacaktır.
- İşlemeye başlangıç: Ekranda görüntü oluşmasını sağlayan bilgisayar kodlarından başka bir şey değildir. Ziyaretçiler kodlar işlenirken beklerler ve işlemeye başlangıç süresinin kısalığı sayfanın hızlı bir biçimde yüklendiğinin göstergesidir.
- Görsel bütünlük: Sayfa yüklenmeyi tamamlamış ve tamamen görünür hale gelmişse görsel bütünlük sağlanmış demektir. Görsel bütünlüğün sağlanması ne kadar kısaysa sayfanın açılış hızı bir o kadar yüksek demektir.
- Belgenin tamamlanması: Sayfa belki görsel olarak yüklenmiş olabilir ancak arka planda yüklenmesi gereken daha farklı detaylar olabilmektedir. Yükleme süresi hesaba katılırken bütünlük ele alındığından belgenin tamamlanması önemli bir kriterdir.
- Tamamen yüklenme: Site tamamen yüklendikten sonra kod verileri yüklemeye başlar. Bu kod kullanıcıların siteyi kullanmasına engel olmadığından doğrudan sayfanın yüklenme hızı açısından hesaba katılmamaktadır.
- Dosya taleplerinin miktarı: Bir sayfayı yüklemeye çalışırken tarayıcınız JavaScript, CSS ve görsel dosyalarını yüklemeye çalışır. Pek çok sayıda ufak ve büyük dosya yüklemek sayfanın yüklenme süresine olumsuz etki sağlamaktadır.Tüm bunları optimize etmeniz için temel düzeyde de olsa https://developers.google.com/speed/pagespeed/insights/ aracını kullanabilirsiniz. İleri düzey optimizasyon için 112dijital’den randevu alabilirisiniz J
6. Sunucu Yanıt Süresinin Yavaşlığı
Web site sayfalarını hız açısından iyileştirmiş olabilirsiniz ancak sunucunun yanıt süresi sağlıklı değil ise web sitenizin yüklenme süresi uzun sürmeye devam edecektir. Yavaş sunucu yanıt süresi genellikle var olan bir performans problemine ışık tutmaktadır. Google sunucu yanıt süresinin 200 milisaniyeden daha az olmasını önermektedir. Sunucu yanıt süresinin yavaş olmasına neden olacak pek çok farklı etken söz konusudur:
- Yavaş uygulama mantığı
- Yavaş veritabanı sorguları
- Framework ve library ögeleri
- CPU kaynağının yoğun tüketimi
- Belleğin yoğun tüketimi
Sunucu süresinin çok yavaş olması ve bu konuda sürekli problem yaşamanız doğrudan web site hızının ve performansının düşük olması anlamına gelecektir. İlgili türde sorunlar yaşıyorsanız bu durumda gerekli kontrolleri gerçekleştirip problemleri ortadan kaldırmalısınız.
7. Websitenizin Tasarım Standartlarını Reddetmesi
Web sitenizi ziyaret eden kullanıcılar genellikle tasarım düzenini takip etmek isterler. Bu alanda çok fazla esnekliğe sahip olsanız bile dikkatli olmalısınız. Eğer web sitenize gelen ziyaretçiler bir menü çubuğu veya arama çubuğu bulamazsa nereye gideceğini karıştırabilir. Özgün bir tasarım oluşturmak için çaba gösterecek olsanız bile belirli tasarım standartlarından çok fazla uzaklaşmamaya çalışmalısınız. Navigasyon menü, footer, header ve bu alanların kendi içindeki kullanıcı deneyimi dizaynlarını göz önüne almak zorundasınız.
Tipografi Hataları

8. Temiz Olmayan Font Seçimi
Bitişik eğik yazılar, el yazısı gibi görünen yazılar veya sembollü yazılar gibi farklı yazı türlerinin okunması oldukça zordur. Herhangi bir metin belgesi açarak bunu kendiniz dahi test edebilirsiniz. Web sitenizde kullandığınız fontların okunaksız olması demek bilişsel akıcılık probleminin ortaya çıkmasına neden olacaktır.
Bilişsel akıcılık ziyaretçinin kullanım kolaylığı anlamına gelmektedir. Kullanıcının baktığı şeyi kolayca görebilmesi gerekir. İnsanlar içeriklerin kolayca okunur olmasını isterler çünkü o içeriğin ne olduğunu anlamak için okumaya çalışmaktansa işine yarayıp yaramayacağını düşünmeye zaman ayırmak isterler. Bu nedenle web sitenizde kullanacağınız anlaşılması kolay olmayan fontlar bilişsel akıcılık probleminin oluşmasına neden olarak ziyaretçinin kaçıp gitmesine neden olacaktır. Kimse acaba burada ne yazıyor diye merak edip okunaksız bir fontu çözümlemeye çalışmaz. En azından bolca boş vakti olmayan kişiler bunu yapmaz J
9. Kötü Karakter, Kelime ve Satır Aralığı Kullanmak
Karakter aralığı iki karakter arasında yer alan boşluk mesafesini temsil etmektedir. Kelime aralığı adından anlaşılabileceği gibi kelimeler ve sözcük öbekleri arasındaki boşluğu temsil etmektedir. Satır aralığı ise yine adından anlaşılabileceği gibi satırlar arasındaki boşluğu temsil etmektedir. Bu üç unsurda yer alan yetersiz boşluk alanı, ziyaretçilerin sitenizdeki içeriği akıcı bir şekilde okuyamamasına neden olur. Bu detaylar belki çok ufak olabilir ama okunabilirliği etkilediği için önemlidir. En iyi aralıklar haber sitelerinde yer almaktadır.
Karakter, kelime ve cümle aralığı veya diğer tipografi hataları web sitenizin açıklığını ve anlaşılırlığını doğrudan etkilemektedir. Bir web sitesi oluştururken açıklık veya yalınlık fazlasıyla önemlidir. Aksi taktirde ziyaretçilerin sizi anlamasını sağlamanız mümkün olmayacaktır. Kimse sitenize bilmece çözmeye gelmiyor, onları ikna edip satış yapmak için sitenize siz davet ediyorsunuz. Bu yüzden yalın ve akıcı olmak zorundasınız. Yoksa sitenizi ziyaret etmeleri için harcadığınız tüm paralar boşa gidecektir L
10. Çok Sayıda Font Kullanmak
Çok sayıda font türü veya font stili kullanmak karışıklığa yol açmaktadır. Ziyaretçilerin sunumdan ötürü kafalarının karışması demek iletmek istediğiniz mesajın adrese ulaşamayacak olması anlamına gelecektir. Sürekli olarak fontları değiştirmek bilişsel akıcılığa olumsuz katkı sağlamaktadır. Ziyaretçilerin odaklanma problemi yaşamasını istemiyorsanız bu tür bir yaklaşımdan da uzak durmalısınız. Web siteniz belki görsel açıdan çok uygunmuş gibi gözükebilir ancak fontları ve stilleri çok sık değiştirmek veya farklı font ve stiller kullanmak iyi bir fikir değildir. İki veya üç font ile sınırlı kalmak en iyi tasarım kurallarından birisidir.
11. Çelişkili Fontlar Kullanmak
Çelişkili fontlar veya birbirine zıt olan fontlar web siteniz için problem oluşturmaktadır. Bunların problem olmasını sağlayan durum ise ortada odaklanılacak bir şeyin kalmamasıdır. İki font da birbiriyle yarışırken aslında ziyaretçiye herhangi bir seçim bırakmamaktadır. Birbiriyle çelişkili olan fontlar web sitenizin tamamen boşlukta olmasına neden olacaktır.
İçerik Hataları

12. İçeriklerin Ziyaretçiye Odaklanmış Olmaması
Deneyimsiz olan içerik pazarlamacıları işletmenize uygun içerik üretme konusunda hatalı hareket edebilirler. Her ne kadar işlerinde çok iyi olsalar bile ziyaretçileri es geçmek, onların beklentilerini görmemek büyük bir yanlıştır. Bu tür bir içerik üreticisi ile çalışıyorsanız web sitenizin hatta markanızın kredisini düşürmüş olursunuz. Bununla birlikte ziyaretçilerinizi müşterilere dönüştürme konusunda ciddi problemlerle karşılaşabilirsiniz.Potansiyel müşterilerinizin okumaktan keyif alacağı içeriklere odaklanmalısınız. Onları ilgilendirmeyen, merak etmedikleri yada uzaktan yakından ilgilerinin olmadığı bir içeriği onların gözüne de soksanız nafile. Hatta bu size eksi puan bile yazabilir.
13. İçeriğin Taranabilir Olmaması
Web sitenizi ziyaret eden kişiler ortalama 28 saniyede bir sayfada yer alan metin içeriğini okumayı başarırlar. 28 saniyeyi bir kural olarak görüp oluşturacağınız içerikleri kısaltma yoluna gitmemelisiniz. Bunun yerine içerikleri kolayca taranabilir hale getirebilirsiniz. Aşağıdaki adımlarla bunu kolaylıkla başarabilirsiniz:
- Tanımlayıcı alt başlıklar kullanmalısınız.
- İki veya üç cümleden oluşan kısa paragraflar kullanmalısınız.
- Metin biçimlendirmeleri gibi ögelerden faydalanmayı denemelisiniz.
- Madde işaretlerinden yararlanmayı denemelisiniz.
Bunların yer aldığı içerikleri taramak oldukça kolaydır. Bu kolaylıklar içeriklerin uzunluğu fark etmeksizin onların kolayca okunmasını sağlayacaktır. Tek paragrafla gözlerini korkutmayın. Bütünü kolay görecekleri ve parça parça hale gelmiş yazıları tercih edin.
14. Beyaz Alanın Hatalı Kullanımı
Doğru bir biçimde kullanıldığında beyaz alan kavramayı geliştirmekte, okunabilirliği yükseltmekte, dikkatin toplanmasını sağlamakta ve dikkati korumaktadır. Web site tasarımını gerçekleştirirken yeteri kadar beyaz alan kalmasına özen göstermezseniz içerikleriniz ziyaretçilerde baskı oluşturacak, onları boğacak ve okunur olmaktan çıkacaklardır.
Google’ın ana sayfası bunun için ideal bir örnektir. Google ana sayfasında beyaz alanları en iyi şekilde kullanıp maksadını açık bir biçimde ortaya koymuştur. Google kullanıcıların bir soruya cevap bulabilmelerini sağlamak için onların aramaya odaklanmasını istemektedir. Beyaz alanlar onlar için büyük bir artıdır çünkü hedefleriyle uyumludur.
Beyaz alanın çokluğu veya azlığı açık bir biçimde belirginlik ve odaklanma problemlerinin ortaya çıkmasına neden olabilecektir. O sayfadaki ana hedefinizi belirleyin ve o hedef yada hedefler dışında kalan alanların beyaz dengesini koruyun.
15. Yazım Hatalarının Fazlalığı
Zaman zaman hepimiz bu konuda hata yapabiliriz. Yazım hatalarıyla her zaman karşılaşabiliriz ve bu anlaşılabilir bir durumdur. Yazım hataları bir alışkanlık haline dönüştüğünde web sitenizin otoritesi sarsılmış olur. İlk izlenim açısından web sitenizin alacağı not kötü olacaktır ve bu ilk izlenimin kötülüğü aynı ziyaretçiyi bir daha asla kendi sitenizi ziyaret etmeye ikna edemeyeceğiniz anlamına gelebilir.
Kullanılabilirlik Hataları

16. Ziyaretçi Sorularına Cevap Vermemek
Web sitenizi ziyaret edecek olan kişilerin aklında sayısız soru olabilecektir. Tüm bu sorulara cevap vermeniz gerektiği unutmamalısınız. Çünkü onların sorularına cevap veremezseniz web sitenizi görmezden geleceklerdir. Bulunduğunuz sektöre göre değişen bu soruların belirli standardı bulunmaktadır. Aşağıdaki soruları gözden geçirerek iyi bir başlangıç yapabilirsiniz.
- Şirketle nasıl irtibat kurabilirim?
- Ürünlerin veya hizmetlerin fiyatları nelerdir?
- İadeleri veya değişimleri nasıl yönetiyorsunuz?
- Gizlilik politikanız neler?
- Benden aldığınız bilgilerle ne yapacaksınız?
- Kargo politikanız nelerdir?
- İşletmenizin yeri tam olarak nerededir?
- Sizi diğer işletmelerden farklı kılan nedir?
- Neden sizin ürünlerinizi tercih etmeliyim?
Web site ziyaretçilerinin birbirinden farklı soruları olabilecektir ama sizin hedefiniz tüm bu sorulara cevap verebilmek olmalıdır. Bu sorular sık sık değişim gösterebilecektir. Ziyaretçi durumundayken soracakları soru farklıyken abone durumundayken veya müşteri durumundayken soracakları soru tamamen farklı olacaktır.
17. Kötü Arama Fonksiyonu
Ziyaretçiler özellikle e-ticaret sitelerinde iyi bir arama fonksiyonunun yer almasını istemektedirler. Aradıklarını bulmak için bu fonksiyonun önemi çok büyüktür. Site içi arama motoru oluşturmak her şeyin çok daha iyi işlemesine yardımcı olacaktır. Site içi arama motorunun iyi olmasını sağlamak istiyorsanız aşağıdaki unsurlara dikkat etmelisiniz:
- Yazım hataları
- Çoğullar
- Tire kullanımı
- Anahtar kelime varyasyonları
Arama sonuçlarını anahtar kelimelere ve sorgulara göre getirmek her zaman iyi bir fikir olmayabilir. Sitenizin gerçek bir arama motoruna ihtiyaç duyacağı zamanlarda önceliğinizi sorgulara en uygun sonuçları getirecek çözümlere ayırmalısınız.
Gezinti Hataları

18. Ziyaret Edilen Linklerin Rengini Değiştirmemek
Ziyaretçiler linkleri nerede olduklarını ve daha önce nereleri ziyaret ettiklerini belirlemek için kullanırlar. Bu fazlasıyla önemli bir durumdur çünkü ziyaretçiler linklerde yer alan renklerden yola çıkarak daha önce ziyaret ettikleri sayfaları tekrar ziyaret etmemeye çalışırlar. Daha önce ziyaret edilmiş sayfalar için farklı link rengi kullanmak aynı zamanda ziyaretçilerin yanlış sayfalara gitmelerini engelleyebilecek bir çözümdür.
19. Website Logosunu Sağ Tarafa Koymak
Web site logosunu sağ tarafa tercih ettiğiniz zaman ziyaretçiler ana sayfanıza tek tıkla ulaşabilecekleri seçeneği bulmakta epey zorlanabilirler. Ziyaretçileri ana sayfaya ulaştırmak kaybolduklarını hissettikleri zaman ulaşabilecekleri bir sayfanın varlığından haberdar olmalarını sağlayabilecek bir durum olduğundan fazlasıyla önemlidir. Genellikle Türkiye’deki kullanım alışkanlığı son 5 yıldır sitenin sol üst alanıdır. Logonuzu yani ana sayfa linkini sol üstte konumlamanız ya da ortalamanız Türkiye için en doğru tercih olacaktır. Orta Doğu yani Arapça kullanımı olan ülkelerde iseniz sağ üst doğru seçim olacaktır. Buna kullanıcı deneyimi (UX/UI) diyoruz.
20. Görünmez Gezinti Menüleri
Websitenize gelen ziyaretçiler gezinti menülerden ve Breadcrumb denilen gezinti ögesinden faydalanarak websitenizde dolanırlar. Ziyaretçilerin bu görsel ipuçlarından faydalanarak hareket etmeleri “Neredeyim?” sorusunun cevabını oluşturmaktadır.
Gizli gezinti menüleri ziyaretçilerin kafasını karıştırabilmektedir. Bu menüler ziyaretçileri web sitesinde yer alan elementlerin nereye ait olduklarını düşünmeye itmektedir. Gezinti ögelerini temiz tutmayı başarırsanız ziyaretçilerin web sitenizde daha fazla vakit geçirmelerine yardımcı olabilirsiniz. “Neredeyim?” sorusuna cevap verebilecek uygun gezinti ögelerini tercih etmek bu konuda değerlendirebileceğiniz en ideal çözümdür.
21. Kontrol Edilemeyen Gezinti Ögeleri
Animasyonlu gezinti ögeleri veya kayan, parlayan, zıplayan ve hareket eden tarzda her türlü gezinti ögesi bu kapsama girmektedir. Ziyaretçiler bu tür menülerle uğraşmayı pek sevmezler. İşin özü bu tür gezinti ögeleri tam anlamıyla birer dönüşüm katilleridir.
Ziyaretçiler gezinti ögelerinin nasıl çalıştığını düşünmek istemezler. Sadece akıllarındaki soruya cevap bulmak isterler. Pek çok web site ziyaretçileri bu tür menülerden nefret etmektedirler. Genellikle bu tür menülerle karşılaştıkları web sitelerini bir daha geri gelmemek üzere terk etmeyi seçmektedirler. Yalın ve sonuç odaklı olun.
Grafik ve Görsel Hataları

22. Jenerik Stok Fotoğrafları
Stok fotoğraf kullanmak web site performansınızı düşürebilecek etkenlerin başında gelmektedir. Çünkü bunlar kafa karıştırıcı olabilmektedir. Jenerik stok fotoğraflar kullanmak belirginliği ve anlaşılırlığı ortadan kaldırmaktadır. Ancak stok fotoğrafları içerikle ilişkili olabilecek şekilde kullanmanız durumunda işin rengini değiştirebilirsiniz. Metin içeriklerin içerisinde yer alan görsellerin metin içeriği desteklemesi fazlasıyla önemlidir.
Jenerik fotoğraflar her ne kadar bu tür bir niteliğe sahip olsalar bile orijinal fotoğrafların yerini asla tutamazlar. Eğer yeteri kadar zamanınız yoksa, yeterli kaynağa sahip değilseniz ve stok fotoğraf kullanmakta ısrarcıysanız bu durumda stok fotoğrafların mesajınızı iletmesini sağlamalısınız.
- Ziyaretçilerin sorularına cevap verebilecek bir hikaye yazmalısınız.
- Öğretmeli ve öğrettiğinizi ispat etmelisiniz.
- Fotoğraflar yazılan metinlerin destekçisi konumunda olmalıdırlar.
Stok fotoğraf veya orijinal fotoğraf fark etmeksizin dikkat etmeniz gereken en önemli kriter fotoğraf ile metin içerik arasındaki içeriktir. Görsellerin metin içerikle uygun olmaması durumunda boşa çabalamış olacağınızı bilmelisiniz.
23. Kötü Görsel Boyutu ve Çözünürlüğü
Görsel çözünürlüğünün kötü olması ucuz bir görüntü ortaya çıkaracağı gibi sizi profesyonellikten uzaklaştıracaktır. Profesyonellikten uzaklaşmanız durumunda ise markanızın güvenilirliğini zedelemiş olursunuz. Görseller 1:1 oranında en iyi şekilde gözükmek zorundadırlar.
Görsellerin boyutları çok yüksekse bu durumda yüklenme problemleriyle karşılaşabilirsiniz. Kimse bir görselin yükselmesi için saniyelerce beklemek istemeyecektir. TFF uzantısına sahip dosyalardan olabildiğince uzak durmalısınız. Mümkün olduğunca PNG, JPEG ve GIF uzantısına sahip dosya türlerine sadık kalmalısınız.
İmkanınız varsa her görseli paylaşacağınız platformun standart ölçeklerine uygun hale getirmelisiniz. Websitenizde bir görselin çözünürlüğü farklıyken sosyal medya hesaplarınızda farklı olabilecektir. Doğru yerde doğru çözünürlüğe sahip görselleri kullanarak işinizi önemsediğiniz ziyaretçilerinize göstermelisiniz. Bu konuda anahtar görsel dediğimiz (KV) devreye girmektedir. Her mecranın hatta mecra içi alanların görsel boyutları farklıdır ve siz anahtar bir görselinizi bu tüm boyutlara özel olarak ayarlamalı ve anlaşılır halde dizayn etmelisiniz.
24. Esnek Olmayan Görsel Çözünürlükleri
Google CSS media sorgularından yararlanarak grafiklerin, görsellerin ve medya ögelerinin tamamen esnek yapılmasını istemektedir. Sahip olduğunuz CSS ayarlarının ve seçeneklerinin bunu desteklemesini sağlamalısınız. Böylece web sitenizi görüntüleyen cihaz farklı olduğunda görsel kendiliğinden çözünürlüğünü ayarlayacak ve sorunsuz bir biçimde ziyaretçinin karşısına çıkacaktır. Burada bazı görsellerde farklı boyutlarda güvenli alan dediğimiz (SafeZone) özelliği kullanılabilir. Özellikle sitenizin body genişliğinden daha geniş bir görelde sağ ve sol alanlarında küçük ekranlı cihazlarda görünmeyecek alanları belirlemeniz ve o alanlarda ana mesajınıza yer vermemeniz gerekmektedir.
25. Eksik Meta Verilere Dikkat Etmemek
Dijital kameralar çok da işe yaramayan pek çok meta veri kullanmaktadırlar. Örneğin DSLR000111.jpg gibi bir isim ziyaretçilere ve arama motorlarına yardımcı olan bir dosya ismi değildir. En iyi fikir bu dosya ismini değiştirmek ve onun yerine daha açıklayıcı ve kullanışlı bir veri seçmektir. Görseldeki ne ise görselin ismi o olmalıdır. Doğru isimlendirilmiş bir görseli Google da doğru tanıyacak ve görsel arama sonuçlarından insanların karşısına sizin görselinizi çıkaracaktır. Bu sayede görsellerinizden de sitenize ziyaretçi sağlamış olacaksınız.
Performans Hataları

26. Tarayıcı Desteği
Sahip olduğunuz web sitesinin tüm tarayıcılarda doğru bir biçimde görüntülendiğinden emin olmalısınız. Aksi halde pek çok ziyaretçi ve dönüşüm kaybedebilirsiniz. Google, Yandex, IE, Mozilla, Puffin, Android Browser, Safari, Bing, Baidu ve bunlar gibi onlarca arama motoru mevcut. Kullanıcılarınız en çok hangi arama motorunu tercih ediyorsa ilk optimizasyona o tarayıcılardan başlamalısınız. Unutmayın ki yarın çok önemli bir müşterinizin hangi tarayıcıdan sitenizi ziyaret edeceğini asla bilemezsiniz. Bu yüzden tüm tarayıcılarda doğru çalışan bir tasarıma sahip olmalısınız.
27. Aşırı JavaScript Kullanımı
Web sitenizi tasarlarken, sayfaları oluştururken veya temel fonksiyonları belirlerken tamamen JavaScript’e bağlı kalırsanız ileride problem yaşayabilirsiniz. Bazı kullanıcılar JavaScript’i devre dışı bırakıp o şekilde websitelerini ziyaret ettiklerinden web siteniz bu tür kullanıcıların tarayıcılarında doğru bir biçimde görüntülenmemiş olacaktır.
28. Görsel veya Dosya Sıkıştırmasının Olmaması
Görsellerde çok fazla gereksiz bilgi yer alabilmektedir. Görsel sıkıştırması gerçekleştirdiğiniz zaman bu gereksiz verileri ortadan kaldırmış olursunuz. Bu sayede benzer kalitede ama daha düşük dosya boyutuna sahip bir görsel elde edebilirsiniz. Bunu sağlayabileceğiniz örnek bir site https://tinypng.com ‘ dur. Daha bir çok örnek site mevcuttur.
29. Tarayıcı Önbelleğinden Yararlanmama
Tarayıcı önbelleği aktif edildiği zaman web sitenize ait sayfalar daha hızlı bir biçimde yüklenebilmektedir. Önbellekleme dosyaları ve diğer dosya varlıklarını indirip onları ziyaretçinin sabit diskinde saklamaktadır. Böylece ilgili ziyaretçi web sitenizi tekrardan ziyaret ettiğinde sayfalarınız çok daha hızlı bir biçimde yüklenmektedir.
30. CSS, HTML ve JavaScript Dosyalarının Küçültülmemesi
CSS, HTML ve JavaScript dosyalarını küçültmek bu dosyalar içerisinde yer alan gereksiz kodların ortadan kaldırılması anlamına gelmektedir. Üstelik bu ortadan kaldırma işlemi kodların işlevselliğinde herhangi bir kayıp yaşatılmadan gerçekleştirilmektedir. Bu dosyaları küçültmeyi tercih ettiğiniz zaten sayfa hızını yükseltebilir ve web sitenin genel performansına olumlu katkı sağlayabilirsiniz.
Yasal Hatalar

31. Gizlilik Politikasının Olmaması
Gizlilik politikasının ne olduğunu bilen insan sayısı gerçekten azdır ama bu gizlilik politikasının gereksiz olduğu anlamına gelmemektedir. İnternet kullanıcılarının beşte biri gizlilik politikası kısmını okumaktadır. Hatta bunların bir kısmı ne yazdığını dahi anlamasa bile bunu yapmaktadır. Web sitenizi ziyaret eden kişiler okumayacak olsalar dahi bu tür bir sayfanın web sitenizde yer almasını isteyeceklerdir.
Onlardan aldığınız bilgilerle neler yapacağınızı ve onları nasıl kullanacağınızı bilmek onların en doğal hakkıdır. Bir gizlilik politikasına sahip olmanız durumunda web site ziyaretçilerini koruyacak bir yaklaşıma sahip olduğunuzu ispatlamış olursunuz. Yaklaşımınızda tam olarak neler yer aldığını bilmeseler bile size güvenmeleri için gizlilik politikasından faydalanmanız mümkündür.
32. İade ve Garanti Bilgisinin Bulunmaması
Web site ziyaretçileri bir şeyler ters gittiğinde neler yapabileceğinizi bilmek isterler. Bir e-ticaret web sitesine sahipseniz iade politikalarınızın ne olduğunu bilmek isterler. Buna ek olarak garanti konusunda yaklaşımınızı görmek isterler. Kural oldukça açıktır: Size güvenip sizden alışveriş yapma riskini alabilmeleri için kendilerini rahat hissetmelidirler. Ziyaretçiler sizin web sitenizde kendilerini ne kadar rahat hissederlerse sadık müşteriye dönüşme ihtimalleri bir o kadar yüksek olacaktır.
Bu liste belki çok kapsamlı değildir ama başlangıç için değerlendirilebilecek ideal bir listedir. Web sitenizin size daha fazla kazanç getirmesini istiyorsanız buradaki konulara dikkat etmelisiniz. Söz konusu durum tasarım olduğunda hedefiniz işletmenizi zora sokmadan daha fazla trafik elde edip daha fazla dönüşüme sahip olmak olmalıdır. Görsel açıdan ilgi çekici olmaya çalışırken dönüşüm unsurunu asla es geçmemelisiniz. Web sitenizi kullanıcı odaklı oluşturmaya özen gösterdiğiniz sürece doğru yolda olacağınızdan emin olabilirsiniz.






Merhaba hocam; yazınızı baştan sona okudum ve sitemi analiz etmeye çalıştım bazı hatalar olduğunu anladım. Ancak sizinde bir bakmanızı ve tavsiyelerinizi beklerim şimdiden teşekkür ederim 🙏
0850 440 0 112 ve
[email protected] iletişim bilgilerimizden bize ulaşabilirsiniz.
Sitemi Analiz ederken açıkcası zorlanıyordum, bu yazıyı görene kadar 🙂 Çok Teşekkürler Elinize Sağlık.
Merhabalar, Yusuf Bey Biz Teşekkür Ederiz. 😊
Merhaba hocam; yazınızı baştan sona okudum ve sitemi analiz etmeye çalıştım birkaç hata yaptığımı keşfettim. Eğer sizde siteme bir göz atıp bana geri dönüş yapabilirseniz çok sevinirim. Teşekkürler. 🙂